Illustrator videot ja tehtävät
| Site: | MyCourses |
| Course: | ATAI-C1169 - Digitaalisen kuvailmaisun työpaja, 17.09.2019-05.12.2019 |
| Book: | Illustrator videot ja tehtävät |
| Printed by: | Guest user |
| Date: | Wednesday, 19 February 2025, 12:31 AM |
Description
Tässä osiossa on materiaalia, joka tukee tunnilla opettelemiasi asioita. Huomaa kuitenkin, että toisin kuin Photoshop tehtävissä, Illustrator tehtäviin ei ole suoria tutorialeja, vaan videot keskittyvät teknisiin työkaluihin.
1. Perustyökalut
Illustrator perusasioiden video tutorialit:
Uuden tiedoston tekeminen
Pen tool
Perutyökalut, muodot
Värien valinta
Vektorikahvojen perusteet
Muotojen järjestys
Muotojen yhdistäminen ja kopiointi / ankkuripisteiden lisäys ja poisto
Pathfinder
Group ja symmetria
Gradientti 1
Gradientti 2
Gradientti 3
Valintojen tekeminen / gradientti 4
Lisäksi kävimme läpi Shape builder toolin, ikoni, jossa on kaksi ympyrää, joiden sisällä pisteitä ja nuoli.
Ai, Pencil
Profiiliviiva (vene profiili)
Viiva, paksuus
Vektoritussaus (samaa mitä tehtiin Picasso-maalausten kanssa)
Vektoriväritys
2. Muotoharjoitus + path finder
Lataa AI kuvat kansiosta muotoharjoitus - ja path finder kuvat.Muotoharjoitus tehtävään on myös tutorial. Halutessasi voit palata siihen. Klikkaa video auki
3. Adoben oma robotti tehtävä
Käy lataamassa Adoben oma robotti tehtävä. Voit halutessasi katsoa englannin kielisen tutorialin, mutta käydään vaiheet yhdessä läpi tunnilla. Teemme tehtävän hieman monimutkaisemmin, mutta mikäli haluat palata tähän myöhemmin, tutorialissa on hyvin perusjutut esitettyinä.
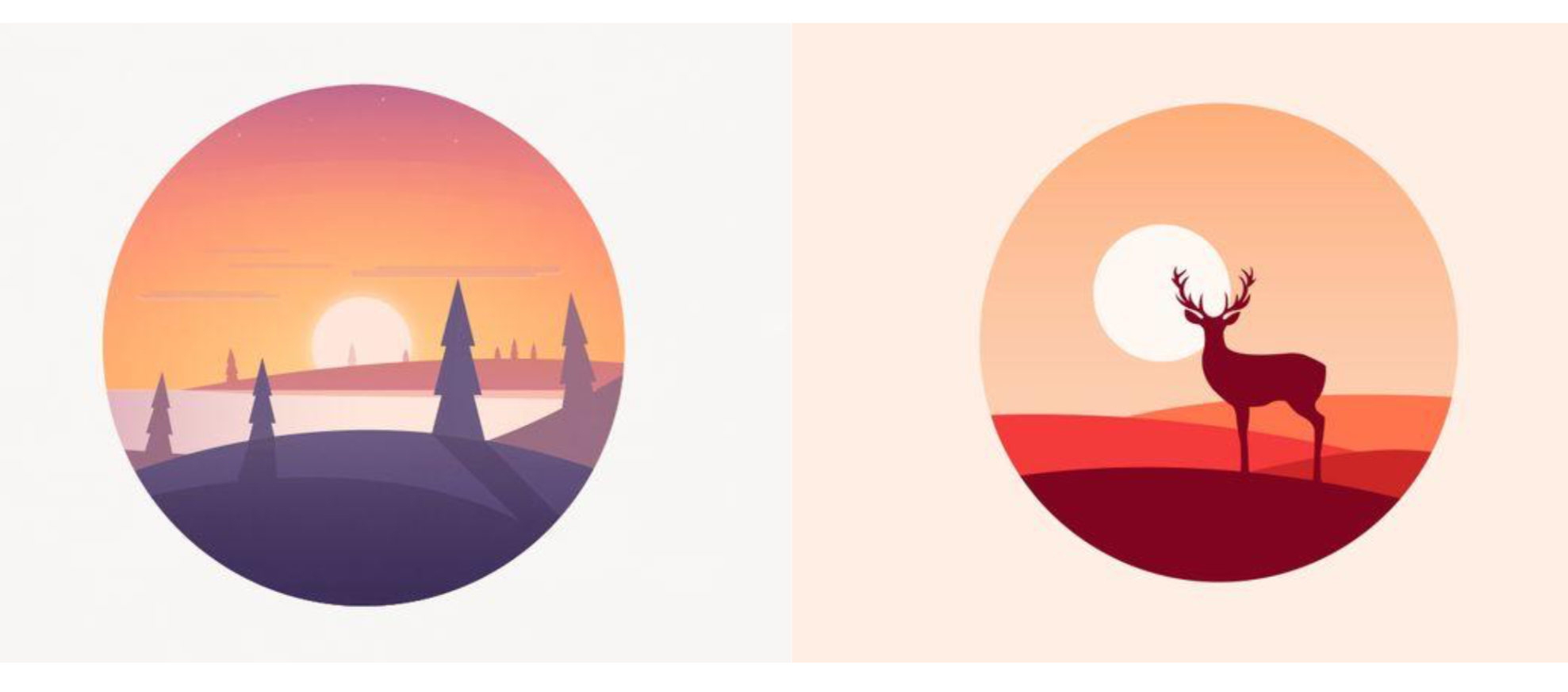
4. Gradientti - maisema
Gradientti maisema
Pohjana esim web large, väriprofiilina rgb.
Työkaluina muista mm: pentool, gradientti, pathfinder-ikkunasta unite ja minus front sekä perusmuodot
Luo maisema, jossa on käytetty yhdessä tai useammassa kohdassa gradienttia. Gradientti voi olla lineaaria, radiaalia tai freeform työkalulla tehtyä, mikäli sinulla on käytössäsi uusin Illustrator, josta tämä ominaisuus löytyy.
Pohjaksi joko nelikulmio, jonka kulmat ovat pyöristetty, tai esim ympyrä. Siisti ylimenevät muodot shape builder toolilla. Muista valita sekä leikkaava muoto, että mitä leikataan. Pohjasta kannattaa tehdä kopio ja tuoda se koko kuvan päällimmäiseksi, jolloin ylijäävät osat on helppo leikata shapebuilder toolilla alt, pohjassa, jolloin nuoleen tulee miinus-merkki.
Jotkut kuvan elementeistä voivat tulla pohjamuodon yli, kuten pinkissä esimerkki-kuvassa. Tämän täytyy kuitenkin olla tyylillisesti harkittu juttu :)
Kuvassa olisi hyvä kerroksia, eli elementtejä sekä etu- että taka-alalla. Palauta 300ppi pngnä.


5. Picasso työ
Picasso työ
Työn koko on vapaa ja skaalattavissa, koska kyseessä on vektorigrafiikka. Tee pohjaksi kuitenkin vähintään 4A (pitemmän sivun pituus vähintään 840 pikseliä). Art board toolilla, jonka löydät työkalupakista käden läheltä, voit muokata pohjan kokoa.
Pistä pohjakuva alimmalle layerille ja layer silmän vierestä lukkoon. HUOM: kopioi kuva uuteen tiedostoon, älä tee suoraan Illustratorissa avattuun kuvaan, koska silloin et saa swatcheseja näkyviin normaalilla tavalla
Tee oma layer viivoille. Tämä layer tulee päällimmäiseksi. Aloita viivoilla.
Kun viivat on valmiit, voit tehdä kolmannen väritys layerin keskimmäiseksi layeriksi ja tehdä siihen värityksen muodoilla. Väritys tehdään ääriviivojen alle pentoolilla.
TEHTÄVÄN TAVOITTEET
viivat ja väritys ovat omilla layereillään
olet tarpeentullen tehnyt omia ratkaisuja ja ehkä yksinkertaistanut muotoja
olet käyttänyt paksuustyökalua ja eri pakuisia viivoja
värityksessä olet tehnyt omia ratkaisuja, etkä suoraan kopioi Picasson maalauksen värimaailmaa (tsekkaa inspiraatio file ja sieltä väripaletti kohdat, joita katsottiin tunnilla)
Videot:
Tsekkaa videolistasta ainakin:
Profiiliviiva (vene profiili)
Viiva, paksuus
Vektoritussaus (samaa mitä tehtiin Picasso-maalausten kanssa)
Vektoriväritys
Vinkkejä:
pohjakuvan opacityä voi alentaa niin, että näet paremmin. Valitse kuva aktiivisesti ja muokkaa kuvan opacity ylävalikosta.
Jos tekemäsi viiva palautuu aina tavalliseen viivaan, tsekkaa ylävalikon Window -> Appearence -> josta avautuu ikkuna. Ikkunan oikeassa yläkulmassa on kolme viivaa, klikkaa sitä. Klikkaa POIS KOHTA New Art Has Basic Appearence. Nyt viivasi toistuu aina samanlaisen.
Jos teet paksuustyökalulla muutoksia, nämä muutokset toistuvat edelleen. Siksi on hyvä, että sinulla on työ sivussa ikään kuin malliviivoja. Klikkaamalla mustalla nuolella malliviivaa ja sitten suoraan p (pikanäppäin pentooliin) saat malliviivasi mukaista viivaa.
Alla olevassa kuvassa veneprofiili, jota suosittelen käyttämään tehtävässä.

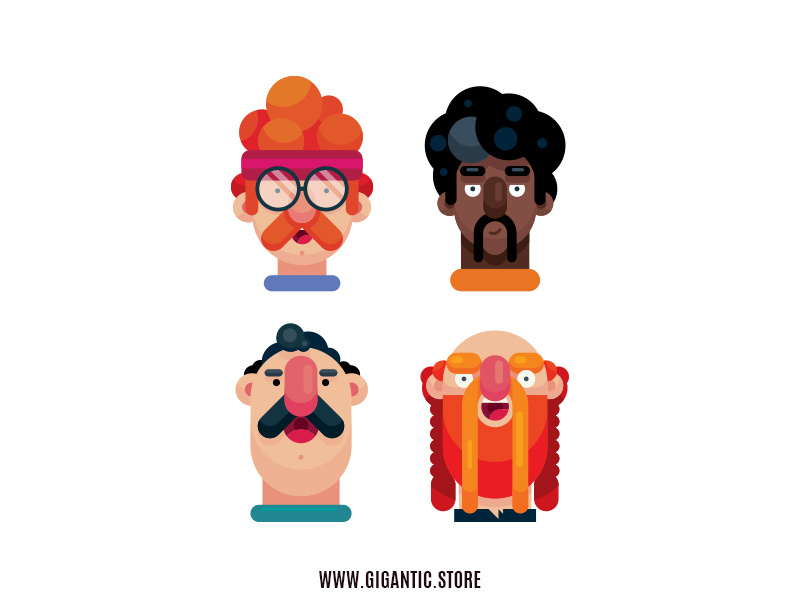
6. Flat character design
Luo pelkistetty hahmo käyttäen hyväksesi perusmuotoja, kopioimista, path finder toolia, shape builder toolia ja groupaamista. Käytä hyväksesi läpinäkyvyyttä väreissä - esim varjossa, silmälaseissa jne.
Torso / kasvokuva riittää, mutta voit halutessasi jatkaa hahmoa vartaloon asti tai tehdä useamman.
Voit etsiä inspiraatiota esim Pinterestistä hakusanalla flat design character.