Illustrator videot ja tehtävät
| Site: | MyCourses |
| Course: | ATAI-C1169 - Digitaalisen kuvailmaisun työpaja, 17.02.2020-29.02.2020 |
| Book: | Illustrator videot ja tehtävät |
| Printed by: | Guest user |
| Date: | Saturday, 21 December 2024, 7:45 PM |
Description
Tässä osiossa on materiaalia, joka tukee tunnilla opettelemiasi asioita. Huomaa kuitenkin, että toisin kuin Photoshop tehtävissä, Illustrator tehtäviin ei ole suoria tutorialeja, vaan videot keskittyvät teknisiin työkaluihin.
https://helpx.adobe.com/illustrator/how-to/shapes-basics.html
1. Perustyökalut
Illustrator perusasioiden video tutorialit:
Uuden tiedoston tekeminen
Pen tool
Perutyökalut, muodot
Värien valinta
Vektorikahvojen perusteet
Muotojen järjestys
Muotojen yhdistäminen ja kopiointi / ankkuripisteiden lisäys ja poisto
Pathfinder
Group ja symmetria
HUOM: älä ikinä expandaa gradienttia!
Gradientti 1
Gradientti 2
Gradientti 3
Valintojen tekeminen / gradientti 4
Lisäksi kävimme läpi Shape builder toolin, ikoni, jossa on kaksi ympyrää, joiden sisällä pisteitä ja nuoli.
Ai, Pencil
Profiiliviiva (vene profiili)
Viiva, paksuus
Vektoritussaus (samaa mitä tehtiin Picasso-maalausten kanssa)
Vektoriväritys
2. Muotoharjoitus
kuvan löydät illustrator kuvakansiosta material alta
3. Adoben oma robotti tehtävä
Käy lataamassa Adoben oma robotti tehtävä. Voit halutessasi katsoa englannin kielisen tutorialin, mutta käydään vaiheet yhdessä läpi tunnilla. Teemme tehtävän hieman monimutkaisemmin, mutta mikäli haluat palata tähän myöhemmin, tutorialissa on hyvin perusjutut esitettyinä.
4. Flat character design
Luo pelkistetty hahmo käyttäen hyväksesi perusmuotoja, kopioimista, path finder toolia, shape builder toolia ja groupaamista. Käytä hyväksesi läpinäkyvyyttä väreissä - esim varjossa, silmälaseissa jne.
Torso / kasvokuva riittää, mutta voit halutessasi jatkaa hahmoa vartaloon asti tai tehdä useamman.
Voit etsiä inspiraatiota esim Pinterestistä hakusanalla flat design character.

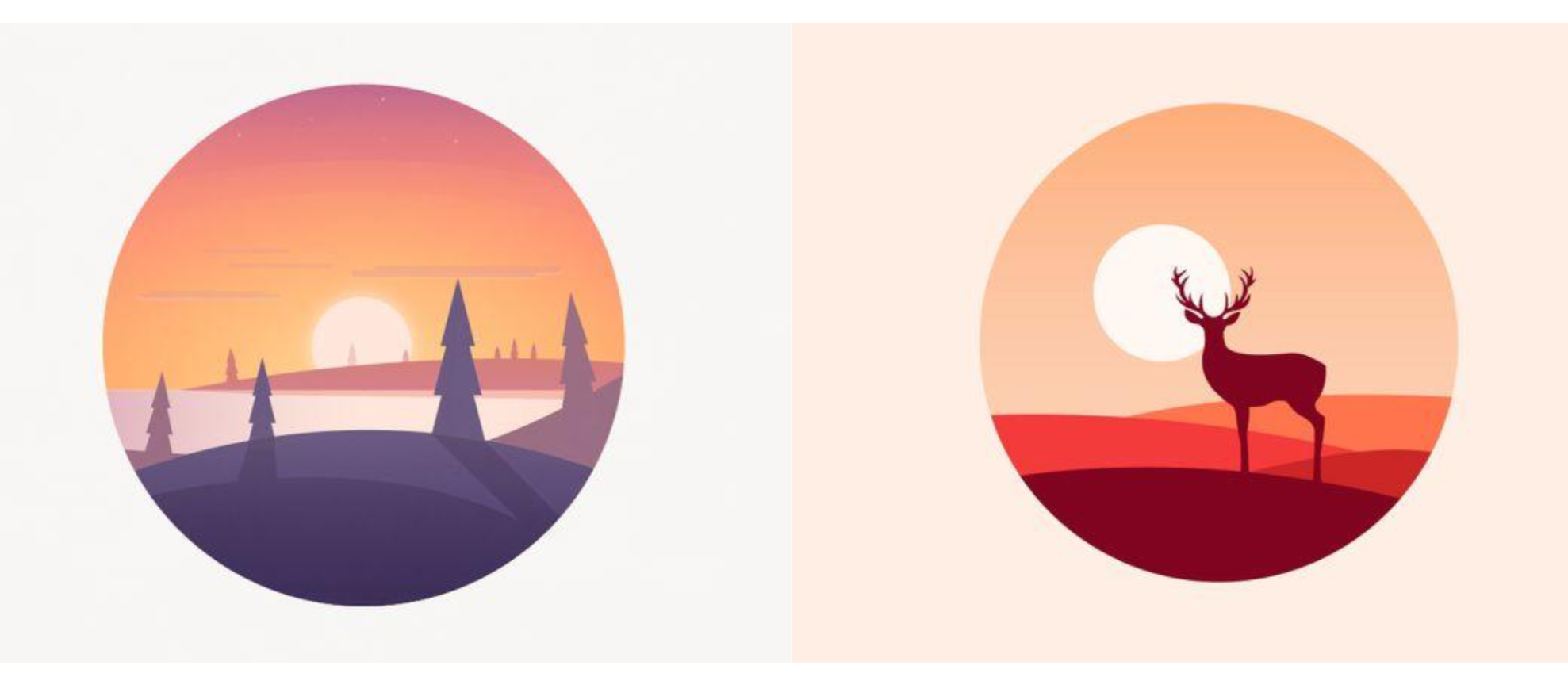
5. Gradientti - maisema
Pohjana esim web large, väriprofiilina rgb.
Työkaluina muista mm: pentool, gradientti, pathfinder-ikkunasta unite ja minus front sekä perusmuodot
Luo maisema, jossa on käytetty yhdessä tai useammassa kohdassa gradienttia. Gradientti voi olla lineaaria, radiaalia tai freeform työkalulla tehtyä, mikäli sinulla on käytössäsi uusin Illustrator, josta tämä ominaisuus löytyy.
Pohjaksi joko nelikulmio, jonka kulmat ovat pyöristetty, tai esim ympyrä. Siisti ylimenevät muodot shape builder toolilla. Muista valita sekä leikkaava muoto, että mitä leikataan. Pohjasta kannattaa tehdä kopio ja tuoda se koko kuvan päällimmäiseksi, jolloin ylijäävät osat on helppo leikata shapebuilder toolilla alt, pohjassa, jolloin nuoleen tulee miinus-merkki.
Jotkut kuvan elementeistä voivat tulla pohjamuodon yli, kuten pinkissä esimerkki-kuvassa. Tämän täytyy kuitenkin olla tyylillisesti harkittu juttu :)
Kuvassa olisi hyvä kerroksia, eli elementtejä sekä etu- että taka-alalla. Palauta 300ppi pngnä.
HUOM: älä ikinä expandaa gradienttia!


6. Picasso työ
Picasso työ
Työn koko on vapaa ja skaalattavissa, koska kyseessä on vektorigrafiikka. Tee pohjaksi kuitenkin vähintään 4A (pitemmän sivun pituus vähintään 840 pikseliä). Art board toolilla, jonka löydät työkalupakista käden läheltä, voit muokata pohjan kokoa.
Pistä pohjakuva alimmalle layerille ja layer silmän vierestä lukkoon. HUOM: kopioi kuva uuteen tiedostoon, älä tee suoraan Illustratorissa avattuun kuvaan, koska silloin et saa swatcheseja näkyviin normaalilla tavalla
Tee oma layer viivoille. Tämä layer tulee päällimmäiseksi. Aloita viivoilla.
Kun viivat on valmiit, voit tehdä kolmannen väritys layerin keskimmäiseksi layeriksi ja tehdä siihen värityksen muodoilla. Väritys tehdään ääriviivojen alle pentoolilla.
TEHTÄVÄN TAVOITTEET
viivat ja väritys ovat omilla layereillään
olet tarpeentullen tehnyt omia ratkaisuja ja ehkä yksinkertaistanut muotoja
olet käyttänyt paksuustyökalua ja eri pakuisia viivoja
värityksessä olet tehnyt omia ratkaisuja, etkä suoraan kopioi Picasson maalauksen värimaailmaa (tsekkaa inspiraatio file ja sieltä väripaletti kohdat, joita katsottiin tunnilla)
Videot:
Tsekkaa videolistasta ainakin:
Profiiliviiva (vene profiili)
Viiva, paksuus
Vektoritussaus (samaa mitä tehtiin Picasso-maalausten kanssa)
Vektoriväritys
Vinkkejä:
pohjakuvan opacityä voi alentaa niin, että näet paremmin. Valitse kuva aktiivisesti ja muokkaa kuvan opacity ylävalikosta.
Jos tekemäsi viiva palautuu aina tavalliseen viivaan, tsekkaa ylävalikon Window -> Appearence -> josta avautuu ikkuna. Ikkunan oikeassa yläkulmassa on kolme viivaa, klikkaa sitä. Klikkaa POIS KOHTA New Art Has Basic Appearence. Nyt viivasi toistuu aina samanlaisen.
Jos teet paksuustyökalulla muutoksia, nämä muutokset toistuvat edelleen. Siksi on hyvä, että sinulla on työ sivussa ikään kuin malliviivoja. Klikkaamalla mustalla nuolella malliviivaa ja sitten suoraan p (pikanäppäin pentooliin) saat malliviivasi mukaista viivaa.
Alla olevassa kuvassa veneprofiili, jota suosittelen käyttämään tehtävässä.

7. Lisämateriaalia
Gradientti / mesh (– ei lineaarinen / ympyrä, vaan vapaa gradientti)
Tsekkaa myös gradientin perusvideot:
HUOM: älä ikinä expandaa gradienttia!
Gradientti 1
Gradientti 2
Gradientti 3
Valintojen tekeminen / gradientti 4
+ Haastavampaan gradienttien käyttöön: ”oikealta” näyttävän esineen vektorointi + gradientit
1/2 esine
2/2 esine
Blend – porrastetut viivamuodot
HUOM: jos käytät shape builder toolin kanssa esim blend toolilla tehtyä raidoitusta, expandaa (+ tarvittaessa expand appearance + expand) raidat, ennenkuin käytät shape builder toolia. Clipping maskia käytettäessä tätä ei tarvitse tehdä. Ero näillä kahdella on se, että clipping maskissa alkuperäinen muoto on aina tallessa, kun shape builder tool LEIKKAA muodot kokonaan.
Pattern brush
Paint Brush Illussa (paineentunnistuksen kanssa, photarimaisempaa käyttöä)
Art Brush
Blob Brush – mm. viivan muuttaminen muodoksi
Edistynyt viivapiirros + väritys
Photarilla tehty luonnos ( voisi olla myös käsin piirretty) ja sen vektoritussaaminen ja värittäminen Illustratorilla – monimutkainen, haastava, näyttävä.
Bittikartan tuominen Illustratoriin (esim.valokuvatekstuuri)
Clipping Mask
HUOM: jos käytät shape builder toolin kanssa esim blend toolilla tehtyä raidoitusta, expandaa (+ tarvittaessa expand appearance + expand) raidat, ennenkuin käytät shape builder toolia. Clipping maskia käytettäessä tätä ei tarvitse tehdä. Ero näillä kahdella on se, että clipping maskissa alkuperäinen muoto on aina tallessa, kun shape builder tool LEIKKAA muodot kokonaan.
Efektit, esim tekstuurin tuominen elementtiin
Jatkuva kuviointi / kuosi
Vektori kuva printtiin:
tsekkaa myös skaalaus ja siistimis-video