ATAI-C1169 - Digitaalisen kuvailmaisun työpaja (toukokuu), 06.05.2020-20.05.2020
Kurssiasetusten perusteella kurssi on päättynyt 20.05.2020 Etsi kursseja: ATAI-C1169
Muistilista työkaluista ja toiminnoista Photoshop & Illustrator
Alussa Photoshop-asiat, lopussa Illustrator :)
Photoshop
Pikanäppäimet näppäimistöllä:
Voit muokata näitä ylävalikosta edit - > keyboard shortcuts
Kumi: E
Brush (eli pensseli): B
Copy / Kopioi: ctrl/cmd pohjaan ja C
Paste / liitä: ctrl/cmd pohjaan ja V
Save / tallennus: ctrl/cmd pohjaan ja S tai File -> Save as (psd tallennusmuoto on työtiedosto eli muokattavissa. Esim png tai jpg ovat kuvia, joita ei voi samalla lailla enää muokata.)
Valinnan (katkoviiva) poistaminen: ctrl/cmd pohjaan ja D
Photoshop: Uusi layer:
jos layers valikko ei ole näkyvillä PSn alareunassa tai muualla, saat sen esille näin: yläpalkista window -> layers. Uusi layers on uusi sivun näköinen kuvake, joka luo sinulle uuden layerin, eli tason. Taso on aina läpinäkyvä
Photoshop: Paineentunnistus:
Opacityn vieressä on pallo-kuvio, jossa on kynä. Jos tämä nappi on painettu alas, piirtopöydän/touch screenin kynän paine vaikuttaa siihen miten läpimäkyvää jälkeä brushista tulee. Toisinsanoen, kuten perinteisesti piirtäen, jos painat kovaa, jälki on peittävämpää.
Photoshop: Apuviivojen siirto:
Sinulla on kuva. Tee tähän kuvatiedostoon uusi layer, eli taso. Piirrä tähän tasoon apuviivat (esim. silmien läpi poikittain hahmon leveydeltä vaakasuorassa ja pystyviiva hahmon pituudelta, keskeltä).
Tämän jälkeen sinun pitää tehdä uusi kuva, omalle maalauksellesi. Ensin valitset mallikuvan kokonaan, käytä katkoviiva-neliötä vasemmalla puolella työkalupalkissa. Kun alue on valittu, paina ctrl pohjaan ja C (eli kopioi).
Tämän jälkeen mene PSn ylävalikkoon kohtaan File -> new -> clipboard. Näin sinulle avautuu uusi tiedosto/paperi, joka on täsmälleen saman kokoinen kuin mallikuva.
Palaa sitten mallikuvatiedostoon ja valitse layer, jossa apuviivat ovat. Klikkaa kaksoisklikkaamalla -> Dublicate layer. Avautuu ikkuna, jossa voit määrittää mihin layer kopioituu. Valitse tästä valikosta uusi tiedostosi (todennäköisesti Untitled…). HUOM: tätähän toki helpottaa, jos nimeät uuden tiedostosi jo ennen layerin dublicoimista tunnistettavalla nimellä.
Kun dublicoit layerin uuteen tiedostoosi, saat tiedostoon automaattisesti uuden layerin.
Photoshop: Shortcuts, brushin koon muokkaaminen pisteellä ja pilkulla
Mene ylävalikon vasempaan reunaan kohtaan Edit
Alavalikosta Keyboard shortcuts
avautuu ikkuna
Valitse ylhäältä Shortcuts for... vierestä valikosta kohta Tools
Rullaa alaspäin kunnes näät Decrease ja Increase Brush size kohdat
Laita toisene pilkku ja toiseen piste
Ikkunan oikeassa yläkulmassa on kohta accept, klikkaa sitä ja sitten Ok
testaa :)
PHOTARI JA ILLU opacity / läpinäkyvyys
Löydät sen yläpalkista, 100 % on täysin peittävä väri, 0 % täysin läpinäkyvä
Opacityn shortcut on painaa vaan näppäimesi numeroista haluamasi opacity.
HUOM: Photarissa voit kopioida kevyillä opacityillä sekoitetun värin ja saat sekoittamaasi väriä pipetillä nostamalla opacity 100 %. Illustratorissa näin ei käy, koska pipette poimii aina myös elementin olemuksen, eli esimerkiksi sen opacity. Opacityillä voi siis ikäänkuin sekoittaa ja värit kerrostuvat, mutta niitä ei voi photarimaisesti poimia omiksi väreikseen.
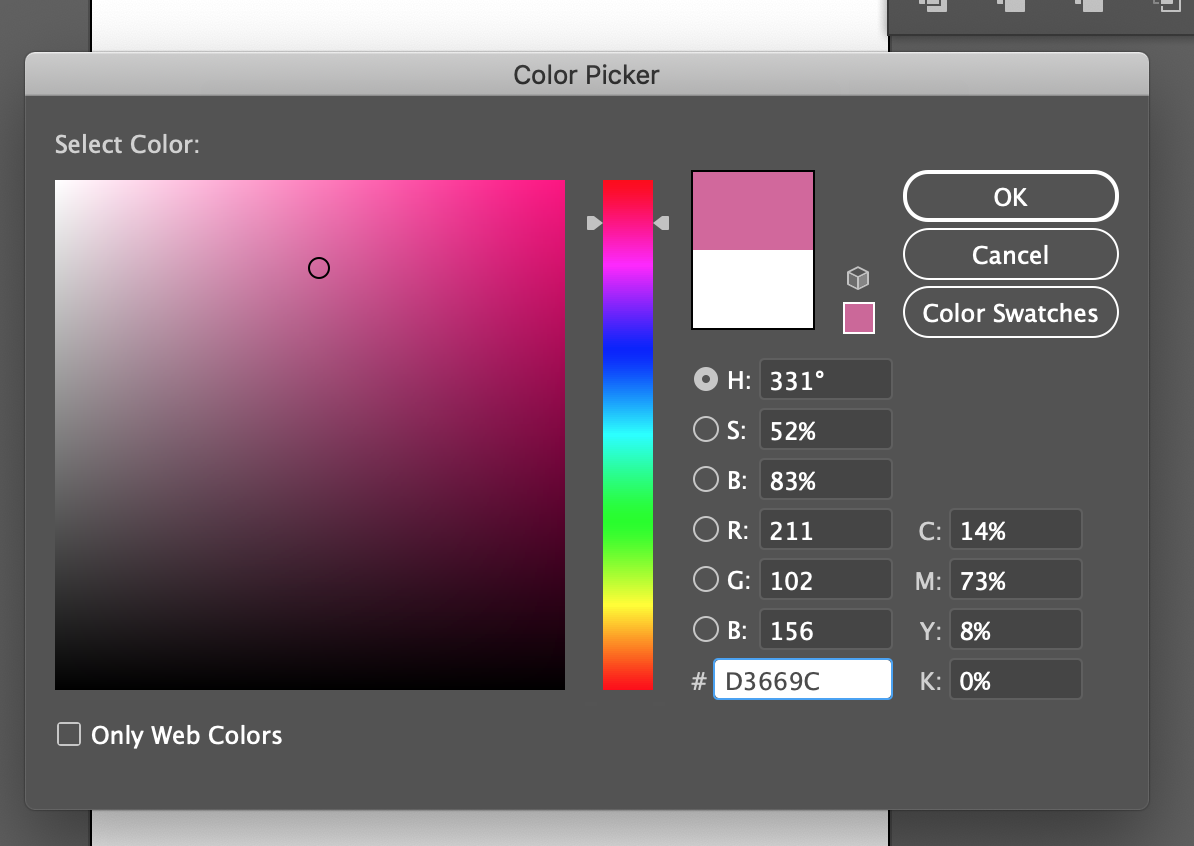
PHOTARI JA ILLU Hex koodi
Hex koodi on värikoodi, jonka tunnistat etuliitteestä #.
Voit kopioida (kuten tekstiä kopioisit) valmiita hex koodeja suoraan värivalikkoon ilman # merkiä ja sijoittaa sen alhaalla olevaan koodikohtaan. Katso kuva alla

Valimiita hex paletteja löytyy esim. color hunt - sivustolta.
Illustratorissa - pikanäppäimiä:
a = valkoinen vektorinuoli, siirtää pisteitä, älä käytä elementtien siirtämiseen
v = musta nuoli, siirtää kokonaisia elementtejä
p = pen tool
sift + c = anchor point tool, kahvatyökalu, jolla voit muokata yksittäistä linjaa tarttumalla kahvan päässä olevaan palloon tai ankkuripisteen molemmilla puolilla olevia linjoja yhtäaikaisesti, laittamalla anchor point toolin ankkuripisteen päälle. 
Kumi: E
Copy / Kopioi: ctrl/cmd pohjaan ja C
Paste / liitä: ctrl/cmd pohjaan ja V
Alt pohjassa kopiointi, käytä valinnassa aina mustaa nuolta
Isolation mode: Isolation mode aktivoituu usein vahingossa, jos klikkaat kaksi kertaa esim ryhmän sisällä olevaa yksittäistä muotoa, blendillä tehtyä muotoa jne. Pääset siitä pois tuplaklikkaamalla taustaa. Isolation mode on kuitenkin hyödyllinen, jos haluat tehdä muutoksia purkamatta koko rakennetta.
Työkalut ja vastaavat toiminnot lyhyesti:
HUOM: jokaisen työkalun alla on lisää työkaluja, jotka paljastuu kun painat työkalua pitkään.
Pen tool: mustekynä -ikoni. Pen toolilla piirretään linjoja, jotka alkavat ja loppuvat ankkuripisteeseen
---

Shape builder tool: Työkaluissa, kaksi palloa jossa toisessa kolme pistettä. Voit merkata rajoja kahden tai useamman elemeintin rajapinnoilla, tai poistaa suoraan osia, jotka määrittyvät elementtien päällekkäisistä rajoista. Piparkakkumetafora: voit joko irrottaa piparkakkutaikina palasen ja siirtää sen pellille, tai vain leikata muotilla erilaisia rajoja taikinaan. Muista aina valita elementit.
---
Clipping mask: Ei työkalupakissa, vaan hiiren oikean valikon kautta, molemmat elementit valittuna. Myös piparkakkumainen leikkuri, mutta tässä yksi elementti toimii leikkurina, joka leikkaa pohjalla olevat elementit ja säilyttää pohjalla olevan muodon värin, tekstuurin, jne. Reunat katoavat aina. Esim jos pallo-muoto on leikkuri ja sen tuo ruohosta olevan valokuvan päälle, saat pallomuodon, jossa on ruoho-tekstuuri.
Blend tool: ei työkaluissa: vaan ylävalikosta object - > määritä ensin blend options ja tee valinta mitä haluat, esim specified steps tekee kahden elementin välille niin monta kopiota, kuin määrität. Mene sitten uudestaan object - > blend -> make. Jos elementit ovat eri muotoisia tai eri kokoisia, välillä olevat elementit vaihtuvat asteittain. tarvitset aina kaksi elementtiä, joiden väliin tehdä. Jos haluat muokata blendingiä, klikkaa toista linjaa ja pääset ns.isolation modeen, jossa voit esim käyristää viivaa, vaihtaa väriä jne. Pääset isolation modesta pois tuplaklikkaamalla taustaa. Tällä voi tehdä esim raidoitusta!
Pattern: ei työkaluissa: vaan ylävalikosta object ... Kuvio-työkalu, jolla teet kuosia. Voit tehdä kuosia mistä vaan, yksittäisestä muodosta tai kokonaisesta kuvasta. Valitse ensin kaikki, mene sitten ylävalikon object - > pattern -> make. Kokeile eri asetuksia. Patternista avautuu oma muokkausikkuna, jossa voit myös skaalata elementtejä ja siirtää niiden paikkoja. Pääset pois tästä muokkaustilasta klikkaamalla done, tulee yläreunaan. Pattern on nyt värivalikossasi, vasemmalla ylhäällä
Width tool: paksuntaa tai kaventaa viivaa, jossa ei ole täyttöväriä, vaan pelkkä viivan väri, eli stroke. Pisteitä ei voi poistaa, eivätkä ne ole ankkuripisteitä vaikka näyttävät samalta 
Gradient tool: voit tehdä samoja asioita, kuin gradient ikkunan kautta (window - > gradient) mutta gradient toolin avulla voit muokata missä suunnassa lineaari gradientti on ja kuinka pitkä gradienttisauva on, eli mihin alueeseen se vaikuttaa itse muodossa. Radial gradientissa voit säätää kehän kokoa. Gradient - toolissa voi myös siirtää kannuja ja muokata niitä, joskin suosittelen että värivalinnat teet gradient -ikkunan kautta.
Illustrator: Taustan siistiminen esim pyöreään muotoon, kuten gradienttimaisema-harjoituksessa
Kun olet valmis, etkä enää muokkaa mitään työssä, voit tuoda kuvan päälle esim pyöreän elementin, 100 % fill color, kaiken päälle. Sitten valitse kaikki ja paina kynän ylänäppäimestä/hiiren oikeasta näppäimestä make clipping mask.
Illustrator: Huijaus temppu vektorointiin: image trace
Kuvan täytyy olla siluetti: etsi siis kuva siluetti- muodossa googlaamalla esim giraffe silhouette TAI muokkaamalla kuva mustavalkoiseksi siluetiksi Photoshopissa. Jos kuvassa on tausta, joudut syväämään sen Photoshopissa. Muokkaa kuva mustavalkoiseki näin: ylävalikosta Image -> Mode -> grayscale. Sitten image -> adjustments -> levels ja siirrä pikkukolmioita, niin, että kuva on mahdollisimman kontrastinen.
Avaa sitten kuva Illustratorissa: File -> open....
Kun kuva on auki, tulee ylävalikkoon keskelle kohta Image trace, paina sitä. Samaan kohtaan tulee expand, paina vielä siitä. Sitten mene ylävalikon kohtaan object ja paina ungroup (huom: kuvan täytyy olla valittuna mustalla nuolella). Nyt voit valita ja poistaa taustan.
Kopioi vektoroitu kuva uuteen tiedostoon, jotta voit vaihtaa väriä.
Illustrator: Jotta viiva toistuisi edellisen kaltaisena:
Mene ylävalikkoon window -> appearance -> avautuu ikkuna, jonka oikeassa yläkulmassa kolme viivaa alekkain. klikkaa sitä ja ruksaa POIS New art has basic appearance.
Nyt viiva toistuu aina samanlaisena, kuin edellinen viiva. Eli jos teet paksuuteen muutoksia, nekin toistuvat uudestaan.
Siksi kannattaa olla valmiina perusviivat, joita käytät, esim. 9 pt vene profiili viiva. Jos klikkaat mustalla nuolella viivan aktiivisesti, sitten suoraan kirjain P, jolloin pen tool aktivoituu, voit piirtää viivaa, jonka aluksi aktivoit. Eli ikäänkuin ottaisit väriä pipetillä. Komennot ovat vain vähän erilaiset. Kaikkia viivoja voi myös jälkikäteen muokata yläpaneelista.
Illustrator:Expandaus:
= viivoista tehdään muoto. Eli silloin on fill väri, ei stroke väri.
Tarvitsee tehdä kun:
- skaalaat kuvaa isommaksi tai pienemmäksi
- käytät shape builder toolia viivojen leikkaamiseen
Miten sen teen?
1.valitse elementti mustalla nuolella
2. ylävalikosta kohta object ja valitse valikosta expand.
3.avautuu ikkuna -> ok
Jos olet expandannut kirjaimia, et voi enää työskennellä T toolilla, eli tekstityökalulla tekstin kanssa, koska kirjaimet ovat nyt muotoja.
Jos muodossa on stroke, et voi vaikuttaa sen paksuuteen enää samalla tavalla kuin ennen. Jos expandaat viivaa, esim.profiiliviivaa, joudut skaalaamaan sitä isommaksi tai muokkaamaan anchor pointseja.
Stroke tekee asioista usein mutkikasta. Esim shape builder tool ei toimi jos leikkaavassa muodossa on stroke. Siksi suosittelen, että käytät muodon stroke harkinnanvaraisesti.
Illustrator: elementtien peilaaminen
Jos haluat peilata yhden elementin tai groupatun elementin, valitse se ensin mustalla nuolella. Klikkaa sitten joko hiiren oikealla tai kynän ylänäppäimellä valikko auki ja valitse transform. Sitten reflect. Voit valita pyöräyttääkö illustrator elementin vertikaalisti vai horisontaalisti peilikuvaksi.
Jos haluat että esimerkiksi kasvot ovat täysin symmetriset, voit leikata puolet kasvoista pois (tee neliö päälle, aseta se puoleenväliin ja leikkaa alla olevat kasvot minus frontilla pathfinderissa - kaikki elementit valittuna). Muista kuitenkin, että tällöin pohjaelementti, esim iho on kahdessa osassa, eli järkevää on yhdistää vierekkäin asetettujen kasvon puolikkaiden ihot pathfinderin unite - komennolla. Huomaa että tällöin on hyvä että iho menee hieman limittäin, jotta yhdistyminen on mahdollista.
HUOM: pathfinderin saa näkyviin ylävalikon window kohdasta avautuvasta pathfinder kohdasta.
Illustrator: tallennus
Tallenna lopullinen työ mieluiten aina png muotoon. Ylävalikko file - > export -> export as. Png. Jos haluat että kanvaasi, eli valkoinen tausta on mukana, laita use artboards. Voit laittaa sen, jos sinulla on värillinenkin tausta. Jos haluat että elementti kelluu läpinäkyvästi, esim logo, älä ruksaa kohtaa, vaan valitse export ja seuraavassa ikkunassa valitse backround color - > transparent. Jos haluat, että sinulla on iso kanvaasi ja silti läpinäkyvä tausta, valitse use artboards ja sitten samaan tapaan valitse backgroundin väriksi transparent
Illustrator: symmetrisen elementin tekeminen
jos haluat esimerkiksi tehdä paidan, joka on täysin symmetrinen molemmilta puolilta. sinulla on kaksi tapaa tehdä tämä.
1. tee puolikas paita. Tee siitä kopio at pohjassa, tee siitä peilikuva. Aseta puolikkaat vastakkain, valitse molemmat ja yhdistä pathfinderin unite komennolla.
2. tee kuten ylläolevassa ohjeessa, eli tee kokonainen muoto, leikkaa puolet pois nelikulmamuodolla ja pathfinderin minus front komennolla, tee kopio, peilaa, yhdistä pathfinderin unite komennolla.
HUOM: pathfinderin saa näkyviin ylävalikon window kohdasta avautuvasta pathfinder kohdasta.
