ATAI-C1169 - Digitaalisen kuvailmaisun työpaja, 02.08.2021-24.08.2021
Kurssiasetusten perusteella kurssi on päättynyt 24.08.2021 Etsi kursseja: ATAI-C1169
Muistiinpanoja perusasioista
Tähän listaan on kirjattu kohtia, joissa opiskelijat ovat kaivanneet kertausta ja muistutusta. Päivitetään yhdessä listaa tarpeen mukaan :) Tämä lista kannattaa selata säännöllisesti läpi, koska se vastaa moniin pieniin kysymyksiin, joita kohtaat tehdessäsi tehtäviä
Photoshop
Pikanäppäimet näppäimistöllä:
Voit muokata näitä ylävalikosta edit - > keyboard shortcuts
Kumi: E
Brush (eli pensseli): B
Copy / Kopioi: ctrl/cmd pohjaan ja C
Paste / liitä: ctrl/cmd pohjaan ja V
Save / tallennus: ctrl/cmd pohjaan ja S tai File -> Save as (psd tallennusmuoto on työtiedosto eli muokattavissa. Esim png tai jpg ovat kuvia, joita ei voi samalla lailla enää muokata.)
Valinnan (katkoviiva) poistaminen: ctrl/cmd pohjaan ja D
Photoshop: Uusi layer:
jos layers valikko ei ole näkyvillä PSn alareunassa tai muualla, saat sen esille näin: yläpalkista window -> layers. Uusi layers on uusi sivun näköinen kuvake, joka luo sinulle uuden layerin, eli tason. Taso on aina läpinäkyvä
Photoshop: Paineentunnistus:
Opacityn vieressä on pallo-kuvio, jossa on kynä. Jos tämä nappi on painettu alas, piirtopöydän/touch screenin kynän paine vaikuttaa siihen miten läpimäkyvää jälkeä brushista tulee. Toisinsanoen, kuten perinteisesti piirtäen, jos painat kovaa, jälki on peittävämpää.
Photoshop: Apuviivojen siirto:
Sinulla on kuva. Tee tähän kuvatiedostoon uusi layer, eli taso. Piirrä tähän tasoon apuviivat (esim. silmien läpi poikittain hahmon leveydeltä vaakasuorassa ja pystyviiva hahmon pituudelta, keskeltä).
Tämän jälkeen sinun pitää tehdä uusi kuva, omalle maalauksellesi. Ensin valitset mallikuvan kokonaan, käytä katkoviiva-neliötä vasemmalla puolella työkalupalkissa. Kun alue on valittu, paina ctrl pohjaan ja C (eli kopioi).
Tämän jälkeen mene PSn ylävalikkoon kohtaan File -> new -> clipboard. Näin sinulle avautuu uusi tiedosto/paperi, joka on täsmälleen saman kokoinen kuin mallikuva.
Palaa sitten mallikuvatiedostoon ja valitse layer, jossa apuviivat ovat. Klikkaa kaksoisklikkaamalla -> Dublicate layer. Avautuu ikkuna, jossa voit määrittää mihin layer kopioituu. Valitse tästä valikosta uusi tiedostosi (todennäköisesti Untitled…). HUOM: tätähän toki helpottaa, jos nimeät uuden tiedostosi jo ennen layerin dublicoimista tunnistettavalla nimellä.
Kun dublicoit layerin uuteen tiedostoosi, saat tiedostoon automaattisesti uuden layerin.
Photoshop: Shortcuts, brushin koon muokkaaminen pisteellä ja pilkulla
Mene ylävalikon vasempaan reunaan kohtaan Edit
Alavalikosta Keyboard shortcuts
avautuu ikkuna
Valitse ylhäältä Shortcuts for... vierestä valikosta kohta Tools
Rullaa alaspäin kunnes näät Decrease ja Increase Brush size kohdat
Laita toisene pilkku ja toiseen piste
Ikkunan oikeassa yläkulmassa on kohta accept, klikkaa sitä ja sitten Ok
testaa :)
PHOTARI JA ILLU opacity / läpinäkyvyys
Löydät sen yläpalkista, 100 % on täysin peittävä väri, 0 % täysin läpinäkyvä
Opacityn shortcut on painaa vaan näppäimesi numeroista haluamasi opacity.
HUOM: Photarissa voit kopioida kevyillä opacityillä sekoitetun värin ja saat sekoittamaasi väriä pipetillä nostamalla opacity 100 %. Illustratorissa näin ei käy, koska pipette poimii aina myös elementin olemuksen, eli esimerkiksi sen opacity. Opacityillä voi siis ikäänkuin sekoittaa ja värit kerrostuvat, mutta niitä ei voi photarimaisesti poimia omiksi väreikseen.
PHOTARI JA ILLU Hex koodi
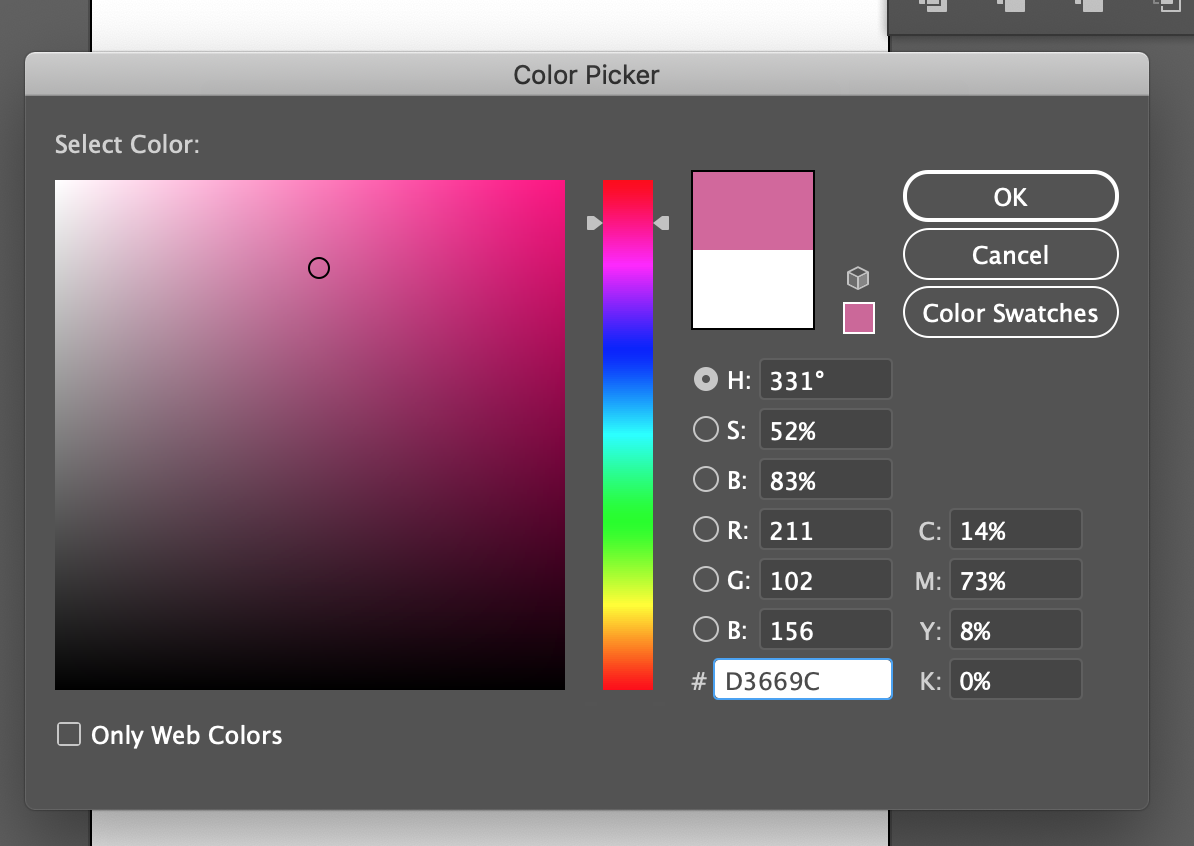
Hex koodi on värikoodi, jonka tunnistat etuliitteestä #.
Voit kopioida (kuten tekstiä kopioisit) valmiita hex koodeja suoraan värivalikkoon ilman # merkiä ja sijoittaa sen alhaalla olevaan koodikohtaan. Katso kuva alla

Valimiita hex paletteja löytyy esim. color hunt - sivustolta.
Illustrator: Taustan siistiminen esim pyöreään muotoon, kuten gradienttimaisema-harjoituksessa
Sinulla on kaksi tapaa tehdä tämä:
1. Kun olet valmis, etkä enää muokkaa mitään työssä, voit tuoda kuvan päälle esim pyöreän elementin, 100 % fill color, kaiken päälle. Sitten valitse kaikki ja paina kynän ylänäppäimestä/hiiren oikeasta näppäimestä make clipping mask.
2. Toinen vaihtoehto on käyttää shape builder toolia. Silloin, tsekkaa että viivat eli stroket on expandattu muodoiksi (ylävalikko object -> expand / expand appearance, voi olla että joudut klikkaamaan molempaa jos molemmat ovat näkyvillä). Sitten tuo kuvan päälle esim pyöreän elementin, 100 % fill color, kaiken päälle. Sitten valitse kaikki ja valitse shape builder tool (kaksi ympyrää ja pistetitä, handistä pari ylöspäin). Klikkaile alt pohjassa miinustettavat alueet pois. Voit myös ikäänkuin piirtää. Lopuksi ota pois päällä ollut elementti.
Illustrator: Huijaus temppu vektorointiin: image trace
Kuvan täytyy olla siluetti: etsi siis kuva siluetti- muodossa googlaamalla esim giraffe silhouette TAI muokkaamalla kuva mustavalkoiseksi siluetiksi Photoshopissa. Jos kuvassa on tausta, joudut syväämään sen Photoshopissa. Muokkaa kuva mustavalkoiseki näin: ylävalikosta Image -> Mode -> grayscale. Sitten image -> adjustments -> levels ja siirrä pikkukolmioita, niin, että kuva on mahdollisimman kontrastinen.
Avaa sitten kuva Illustratorissa: File -> open....
Kun kuva on auki, tulee ylävalikkoon keskelle kohta Image trace, paina sitä. Samaan kohtaan tulee expand, paina vielä siitä. Sitten mene ylävalikon kohtaan object ja paina ungroup (huom: kuvan täytyy olla valittuna mustalla nuolella). Nyt voit valita ja poistaa taustan.
Kopioi vektoroitu kuva uuteen tiedostoon, jotta voit vaihtaa väriä.
Illustrator: Jotta viiva toistuisi edellisen kaltaisena:
Mene ylävalikkoon window -> appearance -> avautuu ikkuna, jonka oikeassa yläkulmassa kolme viivaa alekkain. klikkaa sitä ja ruksaa POIS New art has basic appearance.
Nyt viiva toistuu aina samanlaisena, kuin edellinen viiva. Eli jos teet paksuuteen muutoksia, nekin toistuvat uudestaan.
Siksi kannattaa olla valmiina perusviivat, joita käytät, esim. 9 pt vene profiili viiva. Jos klikkaat mustalla nuolella viivan aktiivisesti, sitten suoraan kirjain P, jolloin pen tool aktivoituu, voit piirtää viivaa, jonka aluksi aktivoit. Eli ikäänkuin ottaisit väriä pipetillä. Komennot ovat vain vähän erilaiset. Kaikkia viivoja voi myös jälkikäteen muokata yläpaneelista.
Illustrator:Expandaus:
= viivoista tehdään muoto. Eli silloin on fill väri, ei stroke väri.
Tarvitsee tehdä kun:
- skaalaat kuvaa isommaksi tai pienemmäksi
- käytät shape builder toolia viivojen leikkaamiseen
Miten sen teen?
1.valitse elementti mustalla nuolella
2. ylävalikosta kohta object ja valitse valikosta expand.
3.avautuu ikkuna -> ok
Jos olet expandannut kirjaimia, et voi enää työskennellä T toolilla, eli tekstityökalulla tekstin kanssa, koska kirjaimet ovat nyt muotoja.
Jos muodossa on stroke, et voi vaikuttaa sen paksuuteen enää samalla tavalla kuin ennen. Jos expandaat viivaa, esim.profiiliviivaa, joudut skaalaamaan sitä isommaksi tai muokkaamaan anchor pointseja.
Stroke tekee asioista usein mutkikasta. Esim shape builder tool ei toimi jos leikkaavassa muodossa on stroke. Siksi suosittelen, että käytät muodon stroke harkinnanvaraisesti.
Illustrator: elementtien peilaaminen
Jos haluat peilata yhden elementin tai groupatun elementin, valitse se ensin mustalla nuolella. Klikkaa sitten joko hiiren oikealla tai kynän ylänäppäimellä valikko auki ja valitse transform. Sitten reflect. Voit valita pyöräyttääkö illustrator elementin vertikaalisti vai horisontaalisti peilikuvaksi.
Jos haluat että esimerkiksi kasvot ovat täysin symmetriset, voit leikata puolet kasvoista pois (tee neliö päälle, aseta se puoleenväliin ja leikkaa alla olevat kasvot minus frontilla pathfinderissa - kaikki elementit valittuna). Muista kuitenkin, että tällöin pohjaelementti, esim iho on kahdessa osassa, eli järkevää on yhdistää vierekkäin asetettujen kasvon puolikkaiden ihot pathfinderin unite - komennolla. Huomaa että tällöin on hyvä että iho menee hieman limittäin, jotta yhdistyminen on mahdollista.
HUOM: pathfinderin saa näkyviin ylävalikon window kohdasta avautuvasta pathfinder kohdasta.
Illustrator: symmetrisen elementin tekeminen
jos haluat esimerkiksi tehdä paidan, joka on täysin symmetrinen molemmilta puolilta. sinulla on kaksi tapaa tehdä tämä.
1. tee puolikas paita. Tee siitä kopio at pohjassa, tee siitä peilikuva. Aseta puolikkaat vastakkain, valitse molemmat ja yhdistä pathfinderin unite komennolla.
2. tee kuten ylläolevassa ohjeessa, eli tee kokonainen muoto, leikkaa puolet pois nelikulmamuodolla ja pathfinderin minus front komennolla, tee kopio, peilaa, yhdistä pathfinderin unite komennolla.
HUOM: pathfinderin saa näkyviin ylävalikon window kohdasta avautuvasta pathfinder kohdasta.
Illustratorissa - pikanäppäimiä:
a = valkoinen vektorinuoli, siirtää pisteitä
v = musta nuoli, siirtää kokonaisia elementtejä
sift (nuoli ylöspäin vas.puolella näppäimistöä) + c = vektorityökalu
p = pen tool
Jos käytät. shapebuilder toolia ja haluat poistaa, paina option (Mac) tai alt (pc) jolloin tulee miinustyökalu