MS-A0103 - Differentiaali- ja integraalilaskenta 1 (ELEC1, ENG1), Luento-opetus, 4.9.2023-18.10.2023
Kurssiasetusten perusteella kurssi on päättynyt 18.10.2023 Etsi kursseja: MS-A0103
VERKKOKIRJA
Differentiaali- ja integraalilaskenta - verkkokirja, tekijä Pekka Alestalo
Englanninkielisen MOOC-kurssin luentomateriaali, joka perustuu tämän kurssin luentoihin. Mukana on interaktiivisia JSXGraph-kuvia, joita ei ole suomenkielisissä luentokalvoissa. Toistaiseksi vain luvut 1-5, 7 ja 9 ovat suomeksi.
4. Derivaatta
Sisältö
- Derivaatta
- Derivaatan ominaisuudet
- Trigonometristen funktioiden derivaatat
- Ketjusääntö
- Ääriarvot
Derivaatta
Tässä luvussa käsitellään derivaattaa ja sen ominaisuuksia. Aloitetaan esimerkillä, joka johdattelee derivaatan määritelmää.
Esimerkki 0.
Alla oleva kuvaaja kertoo, kuinka kauaksi pyöräilijä on edennyt lähtöpisteestään.

a) Tarkastellaan punaista viivaa. Huomataan, että kolmen tunnin aikana pyöräilijä on edennyt  km. Hänen keskinopeutensa on
km. Hänen keskinopeutensa on  km/h.
km/h.
b) Tarkastellaan sitten vihreää viivaa. Huomataan, että kolmannen tunnin aikana pyöräilijä on edennyt  km. Tällä aikavälillä hänen keskinopeutensa on siis
km. Tällä aikavälillä hänen keskinopeutensa on siis  km/h.
km/h.
Huomaa, että punaisen viivan kulmakerroin on  ja vihreän viivan kulmakerroin on
ja vihreän viivan kulmakerroin on  . Lukuarvot ovat samat kuin vastaavat keskinopeudet.
. Lukuarvot ovat samat kuin vastaavat keskinopeudet.
c) Tarkastellaan vielä sinistä viivaa. Se on kuvaajan tangentti kohdassa  h. Kuten keskinopeuksien kohdalla, voidaan päätellä, että kaksi tuntia lähdön jälkeen pyöräilijän nopeus oli
h. Kuten keskinopeuksien kohdalla, voidaan päätellä, että kaksi tuntia lähdön jälkeen pyöräilijän nopeus oli  km/h
km/h  km/h.
km/h.
Siirrytään sitten yleiseen määritelmään:
Määritelmä: Derivaatta
Olkoon  . Funktion
. Funktion  derivaatta pisteessä
derivaatta pisteessä  on
on  Jos
Jos  on olemassa, niin
on olemassa, niin  on derivoituva pisteessä
on derivoituva pisteessä  .
.
Huom: Koska  , niin
, niin  , joten määritelmä voidaan kirjoittaa myös muodossa
, joten määritelmä voidaan kirjoittaa myös muodossa 
Tulkinta. Tarkastellaan käyrää  . Jos piirretään suora viiva pisteiden
. Jos piirretään suora viiva pisteiden  ja
ja  kautta, niin tämän suoran kulmakerroin on
kautta, niin tämän suoran kulmakerroin on  Kun
Kun  , tämä suora sivuaa käyrää
, tämä suora sivuaa käyrää  pisteessä
pisteessä  . Tämä suora on käyrän
. Tämä suora on käyrän  tangentti pisteessä
tangentti pisteessä  ja sen kulmakerroin on
ja sen kulmakerroin on  joka on funktion
joka on funktion  derivaatta pisteessä
derivaatta pisteessä  . Tangentin yhtälö on siis muotoa
. Tangentin yhtälö on siis muotoa 
Kokeile. Tutki tangentin muuttumista siirtämällä sivuamispistettä.
Esimerkki 1.
Esimerkki 2.
Esimerkki 3.
Olkoon  ,
,  . Onko
. Onko  derivoituva pisteessä
derivoituva pisteessä  ?
?
Kuvaajalla  ei ole tangenttia pisteessä
ei ole tangenttia pisteessä  :
:  Näin ollen
Näin ollen  ei ole olemassa.
ei ole olemassa.
Johtopäätös. Funktio  ei ole derivoituva pisteessä
ei ole derivoituva pisteessä  .
.
Huom. Olkoon  . Jos
. Jos  on olemassa kaikissa pisteissä
on olemassa kaikissa pisteissä  , niin saadaan uusi funktio
, niin saadaan uusi funktio  . Merkitään:
. Merkitään:
| (1) |  |
=  , , |
|
| (2) |  |
=  |
=  , , |
| (3) |  |
=  |
=  , , |
| (4) |  |
=  |
=  , , |
| ... |
Tässä  on funktion
on funktion  toisen kertaluvun derivaatta pisteessä
toisen kertaluvun derivaatta pisteessä  ,
,  on kolmannen kertaluvun derivaatta jne.
on kolmannen kertaluvun derivaatta jne.
Yleisesti merkitään \begin{eqnarray} C^n\bigl( ]a,b[\bigr) =\{ f\colon \, ]a,b[\, \to \mathbb{R} & \mid & f \text{ on } n \text{ kertaa derivoituva välillä } ]a,b[ \nonumber \\ & & \text{ ja } f^{(n)} \text{ on jatkuva}\}. \nonumber \end{eqnarray} Tällaiset funktiot ovat n kertaa jatkuvasti derivoituvia.
Esimerkki 4.
Linearisointi ja differentiaali
 missä oikean puolen lauseke on funktion
missä oikean puolen lauseke on funktion  linearisointi tai differentiaali pisteessä
linearisointi tai differentiaali pisteessä  . Differentiaalia merkitään
. Differentiaalia merkitään  . Linearisoinnin kuvaaja
. Linearisoinnin kuvaaja  on funktion kuvaajan tangentti pisteessä
on funktion kuvaajan tangentti pisteessä  . Differentiaalin varsinainen merkitys tulee näkyviin vasta usean muuttujan funktioiden yhteydessä, eikä sitä tarvita tällä kurssilla.
. Differentiaalin varsinainen merkitys tulee näkyviin vasta usean muuttujan funktioiden yhteydessä, eikä sitä tarvita tällä kurssilla.Derivaatan ominaisuudet
Seuraavaksi käydään läpi derivaatan tärkeimmät ominaisuudet. Näiden avulla voidaan selvittää tärkeimpien alkeisfunktioiden derivaatat.
Jatkuvuus ja derivaatta
Derivointisäännöt
For  we repeteadly apply the product rule, and obtain
we repeteadly apply the product rule, and obtain 
The case of negative  is obtained from this and the product rule applied to the identity
is obtained from this and the product rule applied to the identity  .
.
From the power rule we obtain a formula for the derivative of a polynomial. Let  where
where  . Then
. Then 
Suppose that  is differentiable at
is differentiable at  and
and  . We determine
. We determine 
From the definition we obtain: 
The one-sided limits of the difference quotient have different signs at a local extremum. For example, for a local maximum it holds that \begin{eqnarray} \frac{f(x_0+h)-f(x_0)}{h} = \frac{\text{negative} }{\text{positive}}&\le& 0, \text{ when } h>0, \nonumber \\ \frac{f(x_0+h)-f(x_0)}{h} = \frac{\text{negative}}{\text{negative}}&\ge& 0, \text{ when } h<0 \nonumber \end{eqnarray} and  is so small that
is so small that  is a maximum on the interval
is a maximum on the interval ![[x_0-h,x_0+h] [x_0-h,x_0+h]](https://mycourses.aalto.fi/filter/tex/pix.php/fa82e5aaac1e1a7465724ab32e282839.gif) .
.
Trigonometristen funktioiden derivaatat
Tässä kappaleessa johdetaan funktioiden  ,
,  ja
ja  derivaatat.
derivaatat.
Ketjusääntö
Ketjusäännöllä tarkoitetaan yhdistettyjen funktioiden derivoimissääntöä. Tämä termin tausta selittyy paremmin usean muuttujan funktioiden (osittais)derivaattojen yhteydessä.
Ketjusääntö.
Todistus.Esimerkki 1.
Esimerkki 2.
Esimerkki 3.
Ääriarvot
Tässä kappaleessa tarkastellaan derivaatan käyttöä ääriarvotehtävissä.
Määritelmä: Paikallinen maksimi ja minimi
Funktiolla  on paikallinen maksimi pisteessä
on paikallinen maksimi pisteessä  , jos on olemassa sellainen
, jos on olemassa sellainen  , että
, että  aina kun
aina kun  ja
ja  .
.
Vastaavasti, funktiolla  on paikallinen minimi pisteessä
on paikallinen minimi pisteessä  , jos on olemassa sellainen
, jos on olemassa sellainen  , että
, että  aina kun
aina kun  ja
ja  .
.
Funktion paikallinen ääriarvo tarkoittaa joko paikallista maksimia tai paikallista minimiä.
Huom. Jos  on paikallinen maksimikohta ja
on paikallinen maksimikohta ja  on olemassa, niin
on olemassa, niin
 Näin ollen
Näin ollen  .
.
Näin saadaan:

Esimerkki 1.
Globaali maksimi ja minimi
Käytännössä paikallisia ääriarvoja voi esiintyä kolmea eri tyyppiä olevissa pisteissä:
derivaatan nollakohdat
määrittelyvälin päätepisteet
määrittelyvälin sisällä olevat kohdat, joissa funktio ei ol e derivoituva
Jos tiedetään etukäteen, että funktiolla on maksimi tai minimi, niin aluksi etsitään kaikki mahdolliset paikalliset ääriarvokohdat (yllä oleva lista), lasketaan funktion arvot näissä pisteissä ja valitaan näistä arvoista suurin tai pienin.
Esimerkki 2.
Määritetään funktion ![f\colon [0,2]\to \mathbf{R} f\colon [0,2]\to \mathbf{R}](https://mycourses.aalto.fi/filter/tex/pix.php/ee77c8a9721b9494f327d61422eb2068.gif) ,
,  , suurin ja pienin arvo. Koska kyseessä on suljetulla välillä jatkuva funktio, niin sillä on maksimi ja minimi. Funktio on myös derivoituva, joten riittää tutkia välin päätepisteet ja välin sisälle jäävät derivaatan nollakohdat.
, suurin ja pienin arvo. Koska kyseessä on suljetulla välillä jatkuva funktio, niin sillä on maksimi ja minimi. Funktio on myös derivoituva, joten riittää tutkia välin päätepisteet ja välin sisälle jäävät derivaatan nollakohdat.
Derivaatan nollakohdat:  . Koska
. Koska ![-\sqrt{2}\not\in [0,2] -\sqrt{2}\not\in [0,2]](https://mycourses.aalto.fi/filter/tex/pix.php/601d5044bf746b9e7af4678c2c3463a1.gif) , täytyy laskea funktion arvot vain kolmessa pisteessä:
, täytyy laskea funktion arvot vain kolmessa pisteessä:  ,
,  ja
ja  . Näiden avulla päätellään funktion pienimmäksi arvoksi
. Näiden avulla päätellään funktion pienimmäksi arvoksi  ja suurimmaksi arvoksi
ja suurimmaksi arvoksi  .
.
Seuraavaksi esitetään eräs tärkeimmistä derivoituvia funktioita koskevista tuloksista.
Lause 2.
(Derivoituvien funktioiden väliarvolause). Olkoon ![f\colon [a,b]\to \mathbb{R} f\colon [a,b]\to \mathbb{R}](https://mycourses.aalto.fi/filter/tex/pix.php/fb88b7c4cd82a1b35ba68754b552ae78.gif) jatkuva suljetulla välillä
jatkuva suljetulla välillä ![[a,b] [a,b]](https://mycourses.aalto.fi/filter/tex/pix.php/2c3d331bc98b44e71cb2aae9edadca7e.gif) ja derivoituva avoimella välillä
ja derivoituva avoimella välillä  . Silloin
. Silloin
 jollekin
jollekin 
Let  be continuous in the interval
be continuous in the interval ![[a,b] [a,b]](https://mycourses.aalto.fi/filter/tex/pix.php/2c3d331bc98b44e71cb2aae9edadca7e.gif) and differentiable in the interval
and differentiable in the interval  . Let us define
. Let us define

Now  and
and  is differentiable in the interval
is differentiable in the interval  . According to Rolle's Theorem, there exists
. According to Rolle's Theorem, there exists  such that
such that  . Hence
. Hence

Tärkeitä seurauksia:
Lause 3.
Esimerkki 3.
Esimerkki 4.
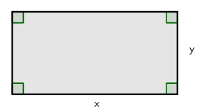
Määritetään sellainen suorakulmio, jonka pinta-ala on  ja jonka piiri on mahdollisimman pieni.
ja jonka piiri on mahdollisimman pieni.
Olkoot  ja
ja  suorakulmion sivut. Silloin
suorakulmion sivut. Silloin  , joten
, joten  . Suorakulmion piiri on
. Suorakulmion piiri on
 Etsitään funktion
Etsitään funktion  pienin arvo. Funktio
pienin arvo. Funktio  on derivoituva, kun
on derivoituva, kun  , ja osamäärän derivoimissäännön mukaan
, ja osamäärän derivoimissäännön mukaan
 Nyt
Nyt  , kun
, kun
 mutta ehdon
mutta ehdon  perusteella vain
perusteella vain  on mahdollinen. Muodotetaan kulkukaavio:
on mahdollinen. Muodotetaan kulkukaavio:
 |
 |
|
|---|---|---|
 |
 |
 |
 |
väh. | kasv. |
Koska funktio  on jatkuva, niin se saavuttaa miniminsä pisteessä
on jatkuva, niin se saavuttaa miniminsä pisteessä  . Tällöin sen toisen sivun pituus on
. Tällöin sen toisen sivun pituus on  .
.
Esimerkki 5.
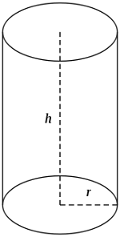
Tehtävänä on muodostaa suoran ympyräsylinterin muotoinen yhden litran mitta (ilman kantta) niin, että materiaalia tarvitaan mahdollisimman vähän.
Olkoon  sylinterin poikkileikkauksen säde ja
sylinterin poikkileikkauksen säde ja  sylinterin korkeus. Sylinterin tilavuus on
sylinterin korkeus. Sylinterin tilavuus on  dm
dm , joten saadaan yhtälö
, joten saadaan yhtälö  . Tästä voidaan ratkaista
. Tästä voidaan ratkaista

Tarvittavan materiaalin määrää kuvaa pinta-ala

Määritellään siis  asettamalla
asettamalla
 Tavoitteena on etsiä funktion
Tavoitteena on etsiä funktion  minimi, ja kyseessä on alueessa
minimi, ja kyseessä on alueessa  derivoituva funktio. Derivaataksi saadaan
derivoituva funktio. Derivaataksi saadaan
 Nyt
Nyt  , kun
, kun
![\begin{aligned}2\pi r^3 - 2 &= 0 \\
2\pi r^3 &= 2 \\
r^3 &= \frac{1}{\pi} \\
r &= \frac{1}{\sqrt[3]{\pi}}.\end{aligned} \begin{aligned}2\pi r^3 - 2 &= 0 \\
2\pi r^3 &= 2 \\
r^3 &= \frac{1}{\pi} \\
r &= \frac{1}{\sqrt[3]{\pi}}.\end{aligned}](https://mycourses.aalto.fi/filter/tex/pix.php/ffb8cf82115510a023a5408e30bf2b57.gif)
Muodostetaan kulkukaavio:
 |
![r>\frac{1}{\sqrt[3]{\pi}} r>\frac{1}{\sqrt[3]{\pi}}](https://mycourses.aalto.fi/filter/tex/pix.php/70296efeaa006fb5cd9c2f29b5d0a0e2.gif) |
|
|---|---|---|
 |
 |
 |
 |
väh. | kasv. |
Koska funktio  on jatkuva, niin sen pienin arvo saavutetaan kohdassa
on jatkuva, niin sen pienin arvo saavutetaan kohdassa ![r= \frac{1}{\sqrt[3]{\pi}} \approx 0.683 r= \frac{1}{\sqrt[3]{\pi}} \approx 0.683](https://mycourses.aalto.fi/filter/tex/pix.php/ef4b63276241174d0f518a6b4301d081.gif) . Silloin
. Silloin
![h = \frac{1}{\pi r^2} = \frac{1}{\pi \left(\frac{1}{\sqrt[3]{\pi}}\right)^2} = \frac{1}{\frac{\pi}{\pi^{2/3}}} = \frac{1}{\sqrt[3]{\pi}} \approx 0.683. h = \frac{1}{\pi r^2} = \frac{1}{\pi \left(\frac{1}{\sqrt[3]{\pi}}\right)^2} = \frac{1}{\frac{\pi}{\pi^{2/3}}} = \frac{1}{\sqrt[3]{\pi}} \approx 0.683.](https://mycourses.aalto.fi/filter/tex/pix.php/8af221027cf46db4d652e5781ac056d2.gif)
Näin ollen optimaalisen mitan poikkileikkauksen läpimitta on  dm
dm  dm
dm  cm ja korkeus
cm ja korkeus  dm
dm  cm.
cm.
 ',
label : { strokeColor : 'blue' }
});
var t = board.create('tangent', [g1], {
strokeWidht : 2,
strokeOpacity : .8
});
var text1 = board.create('text', [-4, 5, function() { return '
',
label : { strokeColor : 'blue' }
});
var t = board.create('tangent', [g1], {
strokeWidht : 2,
strokeOpacity : .8
});
var text1 = board.create('text', [-4, 5, function() { return ' '}], {
useMathJax : true,
fontSize : 14,
strokeColor : 'black'
});
var text2 = board.create('text', [-4, 4, function() {
var k = t.getSlope();
var b = g1.Y()-k*g1.X();
var temp = '';
if(k == 0) {
temp = '
'}], {
useMathJax : true,
fontSize : 14,
strokeColor : 'black'
});
var text2 = board.create('text', [-4, 4, function() {
var k = t.getSlope();
var b = g1.Y()-k*g1.X();
var temp = '';
if(k == 0) {
temp = ' ';
} else {
if(b < 0) {
temp = '
';
} else {
if(b < 0) {
temp = ' ';
} else {
temp = '
';
} else {
temp = ' ';
}
}
return temp;
}
], {
useMathJax : true,
fontSize : 14,
strokeColor : 'blue'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox03', {
boundingbox : [-3.5, 3, 3.5, -3],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0],[1, 0]], {
ticks : { majorHeight : 5 }
});
var yaxis = board.create('axis' ,[[0, 0],[0, 1]], {
ticks : { majorHeight : 5}
});
var f = function(x) { return x*x*x+1; }
var graph = board.create('functiongraph', [f, -3.5, 3.5], {
strokeWidth : 1.5,
strokeColor : 'black'
});
var g1 = board.create('glider', [1, f(1), graph], { strokeColor : 'black', size : 2, fillColor : 'red', name : '' });
var t = board.create('tangent', [g1], { strokeColor : 'red', strokeWidth : 1.5 });
var a = board.create('segment', [[function() { return g1.X() }, function() { return g1.Y()-t.getSlope(); }],
[function() { return g1.X()-1; }, function() { return g1.Y()-t.getSlope() }]], {
strokeWidth : 2,
strokeOpacity : .8,
dash : 1,
highlight : false
});
var b = board.create('segment', [[ function() { return g1.X(); }, function() { return g1.Y(); }],
[ function() { return a.point1.X(); }, function() { return a.point1.Y(); } ]], {
strokeWidth : 2,
strokeOpacity : .8,
dash : 1,
highlight : false
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox04', {
boundingbox : [-5, 5, 5, -2],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
xaxis.defaultTicks.ticksFunction = function() { return 1; };
yaxis.defaultTicks.ticksFunction = function() { return 1; };
var f = function(x) { return Math.abs(x); }
board.create('functiongraph', [f, -5, 5], {
strokeWidth : 2,
strokeColor : '#2183de',
highlight : false
});
board.create('text', [1.5, 1.2, function() { return '
';
}
}
return temp;
}
], {
useMathJax : true,
fontSize : 14,
strokeColor : 'blue'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox03', {
boundingbox : [-3.5, 3, 3.5, -3],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0],[1, 0]], {
ticks : { majorHeight : 5 }
});
var yaxis = board.create('axis' ,[[0, 0],[0, 1]], {
ticks : { majorHeight : 5}
});
var f = function(x) { return x*x*x+1; }
var graph = board.create('functiongraph', [f, -3.5, 3.5], {
strokeWidth : 1.5,
strokeColor : 'black'
});
var g1 = board.create('glider', [1, f(1), graph], { strokeColor : 'black', size : 2, fillColor : 'red', name : '' });
var t = board.create('tangent', [g1], { strokeColor : 'red', strokeWidth : 1.5 });
var a = board.create('segment', [[function() { return g1.X() }, function() { return g1.Y()-t.getSlope(); }],
[function() { return g1.X()-1; }, function() { return g1.Y()-t.getSlope() }]], {
strokeWidth : 2,
strokeOpacity : .8,
dash : 1,
highlight : false
});
var b = board.create('segment', [[ function() { return g1.X(); }, function() { return g1.Y(); }],
[ function() { return a.point1.X(); }, function() { return a.point1.Y(); } ]], {
strokeWidth : 2,
strokeOpacity : .8,
dash : 1,
highlight : false
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox04', {
boundingbox : [-5, 5, 5, -2],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
xaxis.defaultTicks.ticksFunction = function() { return 1; };
yaxis.defaultTicks.ticksFunction = function() { return 1; };
var f = function(x) { return Math.abs(x); }
board.create('functiongraph', [f, -5, 5], {
strokeWidth : 2,
strokeColor : '#2183de',
highlight : false
});
board.create('text', [1.5, 1.2, function() { return ' '; }], {
useMathJax : true,
strokeColor : '#2183de',
fontSize : 13,
fixed : true,
highlight : false
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox05', {
boundingbox : [-1.7, 10.1, 1.7, -10.1],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
xaxis.defaultTicks.ticksFunction = function() { return 1; };
yaxis.defaultTicks.ticksFunction = function() { return 5; };
var f = function(x) { return (x*x*x*x-2)*(2*x+1); }
board.create('functiongraph', [f, -1.7, 1.7], {
strokeWidth : 2.5,
strokeColor : 'black',
highlight : false
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox06', {
boundingbox : [-6.1, 6.5, 6.1, -6.5],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
xaxis.defaultTicks.ticksFunction = function() { return 2; };
yaxis.defaultTicks.ticksFunction = function() { return 2; };
var f = function(x) { return x*x*x/(1+x*x); }
board.create('functiongraph', [f, -6.1, 6.1], {
strokeWidth : 2.5,
strokeColor : 'black',
highlight : false
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox07', {
boundingbox : [-6.77, 6, 6.77, -6],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.sin(x); }
var df = function(x) { return Math.cos(x); }
board.create('functiongraph', [f, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'red'
});
board.create('functiongraph', [df, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'black'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox08', {
boundingbox : [-6.77, 6, 6.77, -6],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.cos(x); }
var df = function(x) { return Math.sin(x); }
board.create('functiongraph', [f, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'blue'
});
board.create('functiongraph', [df, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'black'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox09', {
boundingbox : [-6.77, 6, 6.77, -6],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.tan(x); }
var df = function(x) { return 1/Math.pow(Math.cos(x),2); }
board.create('functiongraph', [f, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'green'
});
board.create('functiongraph', [df, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'black'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox10', {
boundingbox : [-3.2, 4.5, 4.8, -2.5],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.pow(2*x*x-1, 3); }
var df = function(x) { return 6*Math.pow(2*x*x-1, 2); }
board.create('functiongraph', [f, 0, 4.8], {
strokeWidth : 1.5,
strokeColor : 'green'
});
board.create('functiongraph', [df, 0, 4.8], {
strokeWidth : 1.5,
strokeColor : 'black'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox11', {
boundingbox : [-6.77, 6, 6.77, -6],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.sin(3*x); }
var df = function(x) { return 3*Math.cos(x); }
board.create('functiongraph', [f, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'red'
});
board.create('functiongraph', [df, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'black'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox12', {
boundingbox : [-6.77, 6, 6.77, -6],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.pow(Math.cos(2*x), 3); }
var df = function(x) { return -6*Math.sin(2*x)*Math.pow(Math.cos(2*x), 2); }
board.create('functiongraph', [f, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'blue'
});
board.create('functiongraph', [df, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'black'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox13', {
boundingbox : [-4.73, 4.2, 4.73, -4.2],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return x*x*x-3*x+1; }
var df = function(x) { return 3*x*x-3; }
board.create('functiongraph', [f, -3.2, 3.2], {
strokeWidth : 1.5,
strokeColor : 'blue'
});
board.create('functiongraph', [df, -3.2, 3.2], {
strokeWidth : 1.5,
strokeColor : 'red'
});
var p = [];
p[0] = board.create('point', [-1, f(-1)]);
p[1] = board.create('point', [-1, df(-1)]);
p[2] = board.create('point', [1, f(1)]);
p[3] = board.create('point', [1, df(1)]);
for(var i=0; i < p.length; i++) {
p[i].setAttribute({
strokeColor : 'black',
size : .5,
name : '',
fillColor : 'black',
fixed : true
});
}
board.create('segment', [p[0],p[1]], {
strokeColor : 'black',
dash : 1,
highlight : false
});
board.create('segment', [p[2],p[3]], {
strokeColor : 'black',
dash : 1,
highlight : false
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox14', {
boundingbox : [-6.76, 1, 6.76, -11],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.pow(x, 4)/4-2*x*x-7; }
board.create('functiongraph', [f, -5.6, 5.6], {
strokeWidth : 1.5,
strokeColor : 'black'
});
var p = [];
p[0] = board.create('point', [-2, 0], {
});
p[1] = board.create('point', [-2, f(-2)], {
});
p[2] = board.create('point', [0, 0], {
});
p[3] = board.create('point', [0, f(0)], {
});
p[4] = board.create('point', [2, 0], {
});
p[5] = board.create('point', [2, f(2)], {
});
for(var i=0; i < p.length; i++) {
p[i].setAttribute({ visible : false });
}
board.create('segment', [p[0],p[1]], {
strokeColor : 'red',
highlight : false,
fixed : true
});
board.create('segment', [p[2],p[3]], {
strokeColor : 'blue',
highlight : false,
fixed : true
});
board.create('segment', [p[4],p[5]], {
strokeColor : 'red',
highlight : false,
fixed : true
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox15', {
boundingbox : [-1, 15, 10, -1.5],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
xaxis.defaultTicks.ticksFunction = function() { return 2; };
yaxis.defaultTicks.ticksFunction = function() { return 2; };
var f = function(x) { return (2*x*x+18)/x; }
var graph = board.create('functiongraph', [f, -1, 15.9], {
strokeColor : 'black',
strokeWidth : 2.5,
highlight : false
});
var p = [];
p[0] = board.create('point', [3, 0]);
p[1] = board.create('point', [3,f(3)]);
for(var i=0; i < p.length; i++) {
p[i].setAttribute({
name : '',
size : 1,
strokeColor : 'black',
strokeWidth : .5,
fixed : true });
}
board.create('segment', [p[0], p[1]], {
dash : 1,
strokeWidth : 2,
strokeColor : 'red',
fixed : true,
highlight : false
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox16', {
boundingbox : [-1, 13, 5, -1],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
xaxis.defaultTicks.ticksFunction = function() { return 2; };
yaxis.defaultTicks.ticksFunction = function() { return 2; };
var f = function(x) { return Math.PI*x*x+2/x; }
var graph = board.create('functiongraph', [f, 0, 5], {
strokeColor : 'black',
strokeWidth : 2.5,
highlight : false
});
var p = [];
var a = 1/Math.pow(Math.PI,1/3);
p[0] = board.create('point', [a, 0]);
p[1] = board.create('point', [a, f(a)]);
for(var i=0; i < p.length; i++) {
p[i].setAttribute({
name : '',
size : 1,
strokeColor : 'black',
fixed : true });
}
board.create('segment', [p[0], p[1]], {
dash : 1,
strokeWidth : 2,
strokeColor : 'red',
fixed : true,
highlight : false
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox17', {
boundingbox : [-4, 4, 4, -4],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
xaxis.defaultTicks.ticksFunction = function() { return 1; };
yaxis.defaultTicks.ticksFunction = function() { return 1; };
var s = board.create('slider', [[-3.5, 3.5], [-.5, 3.5], [-10, 0, 10]],{
suffixLabel : '
'; }], {
useMathJax : true,
strokeColor : '#2183de',
fontSize : 13,
fixed : true,
highlight : false
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox05', {
boundingbox : [-1.7, 10.1, 1.7, -10.1],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
xaxis.defaultTicks.ticksFunction = function() { return 1; };
yaxis.defaultTicks.ticksFunction = function() { return 5; };
var f = function(x) { return (x*x*x*x-2)*(2*x+1); }
board.create('functiongraph', [f, -1.7, 1.7], {
strokeWidth : 2.5,
strokeColor : 'black',
highlight : false
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox06', {
boundingbox : [-6.1, 6.5, 6.1, -6.5],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
xaxis.defaultTicks.ticksFunction = function() { return 2; };
yaxis.defaultTicks.ticksFunction = function() { return 2; };
var f = function(x) { return x*x*x/(1+x*x); }
board.create('functiongraph', [f, -6.1, 6.1], {
strokeWidth : 2.5,
strokeColor : 'black',
highlight : false
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox07', {
boundingbox : [-6.77, 6, 6.77, -6],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.sin(x); }
var df = function(x) { return Math.cos(x); }
board.create('functiongraph', [f, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'red'
});
board.create('functiongraph', [df, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'black'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox08', {
boundingbox : [-6.77, 6, 6.77, -6],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.cos(x); }
var df = function(x) { return Math.sin(x); }
board.create('functiongraph', [f, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'blue'
});
board.create('functiongraph', [df, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'black'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox09', {
boundingbox : [-6.77, 6, 6.77, -6],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.tan(x); }
var df = function(x) { return 1/Math.pow(Math.cos(x),2); }
board.create('functiongraph', [f, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'green'
});
board.create('functiongraph', [df, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'black'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox10', {
boundingbox : [-3.2, 4.5, 4.8, -2.5],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.pow(2*x*x-1, 3); }
var df = function(x) { return 6*Math.pow(2*x*x-1, 2); }
board.create('functiongraph', [f, 0, 4.8], {
strokeWidth : 1.5,
strokeColor : 'green'
});
board.create('functiongraph', [df, 0, 4.8], {
strokeWidth : 1.5,
strokeColor : 'black'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox11', {
boundingbox : [-6.77, 6, 6.77, -6],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.sin(3*x); }
var df = function(x) { return 3*Math.cos(x); }
board.create('functiongraph', [f, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'red'
});
board.create('functiongraph', [df, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'black'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox12', {
boundingbox : [-6.77, 6, 6.77, -6],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.pow(Math.cos(2*x), 3); }
var df = function(x) { return -6*Math.sin(2*x)*Math.pow(Math.cos(2*x), 2); }
board.create('functiongraph', [f, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'blue'
});
board.create('functiongraph', [df, -6.77, 6.77], {
strokeWidth : 1.5,
strokeColor : 'black'
});
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox13', {
boundingbox : [-4.73, 4.2, 4.73, -4.2],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return x*x*x-3*x+1; }
var df = function(x) { return 3*x*x-3; }
board.create('functiongraph', [f, -3.2, 3.2], {
strokeWidth : 1.5,
strokeColor : 'blue'
});
board.create('functiongraph', [df, -3.2, 3.2], {
strokeWidth : 1.5,
strokeColor : 'red'
});
var p = [];
p[0] = board.create('point', [-1, f(-1)]);
p[1] = board.create('point', [-1, df(-1)]);
p[2] = board.create('point', [1, f(1)]);
p[3] = board.create('point', [1, df(1)]);
for(var i=0; i < p.length; i++) {
p[i].setAttribute({
strokeColor : 'black',
size : .5,
name : '',
fillColor : 'black',
fixed : true
});
}
board.create('segment', [p[0],p[1]], {
strokeColor : 'black',
dash : 1,
highlight : false
});
board.create('segment', [p[2],p[3]], {
strokeColor : 'black',
dash : 1,
highlight : false
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox14', {
boundingbox : [-6.76, 1, 6.76, -11],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
var f = function(x) { return Math.pow(x, 4)/4-2*x*x-7; }
board.create('functiongraph', [f, -5.6, 5.6], {
strokeWidth : 1.5,
strokeColor : 'black'
});
var p = [];
p[0] = board.create('point', [-2, 0], {
});
p[1] = board.create('point', [-2, f(-2)], {
});
p[2] = board.create('point', [0, 0], {
});
p[3] = board.create('point', [0, f(0)], {
});
p[4] = board.create('point', [2, 0], {
});
p[5] = board.create('point', [2, f(2)], {
});
for(var i=0; i < p.length; i++) {
p[i].setAttribute({ visible : false });
}
board.create('segment', [p[0],p[1]], {
strokeColor : 'red',
highlight : false,
fixed : true
});
board.create('segment', [p[2],p[3]], {
strokeColor : 'blue',
highlight : false,
fixed : true
});
board.create('segment', [p[4],p[5]], {
strokeColor : 'red',
highlight : false,
fixed : true
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox15', {
boundingbox : [-1, 15, 10, -1.5],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
xaxis.defaultTicks.ticksFunction = function() { return 2; };
yaxis.defaultTicks.ticksFunction = function() { return 2; };
var f = function(x) { return (2*x*x+18)/x; }
var graph = board.create('functiongraph', [f, -1, 15.9], {
strokeColor : 'black',
strokeWidth : 2.5,
highlight : false
});
var p = [];
p[0] = board.create('point', [3, 0]);
p[1] = board.create('point', [3,f(3)]);
for(var i=0; i < p.length; i++) {
p[i].setAttribute({
name : '',
size : 1,
strokeColor : 'black',
strokeWidth : .5,
fixed : true });
}
board.create('segment', [p[0], p[1]], {
dash : 1,
strokeWidth : 2,
strokeColor : 'red',
fixed : true,
highlight : false
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox16', {
boundingbox : [-1, 13, 5, -1],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
xaxis.defaultTicks.ticksFunction = function() { return 2; };
yaxis.defaultTicks.ticksFunction = function() { return 2; };
var f = function(x) { return Math.PI*x*x+2/x; }
var graph = board.create('functiongraph', [f, 0, 5], {
strokeColor : 'black',
strokeWidth : 2.5,
highlight : false
});
var p = [];
var a = 1/Math.pow(Math.PI,1/3);
p[0] = board.create('point', [a, 0]);
p[1] = board.create('point', [a, f(a)]);
for(var i=0; i < p.length; i++) {
p[i].setAttribute({
name : '',
size : 1,
strokeColor : 'black',
fixed : true });
}
board.create('segment', [p[0], p[1]], {
dash : 1,
strokeWidth : 2,
strokeColor : 'red',
fixed : true,
highlight : false
});
board.fullUpdate();
})();
(function() {
var board = JXG.JSXGraph.initBoard('jxgbox17', {
boundingbox : [-4, 4, 4, -4],
axis : false,
shownavigation : false,
showcopyright : false
});
var xaxis = board.create('axis', [[0, 0], [1, 0]], {
highlight : false,
drawZero : true,
ticks : { minorTicks : 0, majorHeight : 9, label : { highlight : false, offset : [-5, -15] } }
});
var yaxis = board.create('axis', [[0, 0], [0, 1]], {
highlight : false,
ticks : { minorTicks : 0, majorHeight : 9, label : { offset : [-15, 0 ], position : 'lrt', highlight : false } }
});
xaxis.defaultTicks.ticksFunction = function() { return 1; };
yaxis.defaultTicks.ticksFunction = function() { return 1; };
var s = board.create('slider', [[-3.5, 3.5], [-.5, 3.5], [-10, 0, 10]],{
suffixLabel : '  ',
label : { useMathJax : true, fontSize : 13 },
fillColor : '#31d490',
withTicks : false,
precision : 2,
snapWidth : 1
});
var f = function(x) { return x*x*x-x; }
var g = function(x) { return s.Value()*(x*x*x-x); }
var graph1 = board.create('functiongraph', [f, -4, 4], {
strokeColor : '#4260f5',
strokeWidth : 2.5,
highlight : false,
strokeOpacity : 0.6,
highlight : false
});
var graph2 = board.create('functiongraph', [g, -4, 4], {
strokeColor : '#31d490',
strokeWidth : 2.5,
highlight : false,
strokeOpacity : .8,
highlight : false
});
var g0 = board.create('glider', [0, 0, xaxis], {
name : '
',
label : { useMathJax : true, fontSize : 13 },
fillColor : '#31d490',
withTicks : false,
precision : 2,
snapWidth : 1
});
var f = function(x) { return x*x*x-x; }
var g = function(x) { return s.Value()*(x*x*x-x); }
var graph1 = board.create('functiongraph', [f, -4, 4], {
strokeColor : '#4260f5',
strokeWidth : 2.5,
highlight : false,
strokeOpacity : 0.6,
highlight : false
});
var graph2 = board.create('functiongraph', [g, -4, 4], {
strokeColor : '#31d490',
strokeWidth : 2.5,
highlight : false,
strokeOpacity : .8,
highlight : false
});
var g0 = board.create('glider', [0, 0, xaxis], {
name : ' ',
size : 4,
strokeColor : 'black',
strokeWidth : .7,
fillColor : '#42f57e',
label : { useMathJax : true }
});
var g1 = board.create('glider', [0, 0, graph1], {
name : '',
size : 2,
strokeWidth : .7,
strokeColor : 'black',
fillColor : '#42f57e',
fixed : true,
highlight : false
});
var l1 = board.create('line', [g0, g1], {
straightFirst : false,
strokeColor : '#42f57e',
dash : 1,
highlight : false
});
var g2 = board.create('glider', [0, 0, graph2], {
visible : false
});
var t1 = board.create('tangent', [g1], {
strokeColor : '#4260f5',
strokeWidth : 2.5,
strokeOpacity : 0.6,
highlight : false
});
var t2 = board.create('tangent', [g2], {
strokeColor : '#31d490',
strokeWidth : 2.5,
strokeOpacity : .8,
highlight : false
});
board.create('text', [-3.5, 2.8, function() { return '
',
size : 4,
strokeColor : 'black',
strokeWidth : .7,
fillColor : '#42f57e',
label : { useMathJax : true }
});
var g1 = board.create('glider', [0, 0, graph1], {
name : '',
size : 2,
strokeWidth : .7,
strokeColor : 'black',
fillColor : '#42f57e',
fixed : true,
highlight : false
});
var l1 = board.create('line', [g0, g1], {
straightFirst : false,
strokeColor : '#42f57e',
dash : 1,
highlight : false
});
var g2 = board.create('glider', [0, 0, graph2], {
visible : false
});
var t1 = board.create('tangent', [g1], {
strokeColor : '#4260f5',
strokeWidth : 2.5,
strokeOpacity : 0.6,
highlight : false
});
var t2 = board.create('tangent', [g2], {
strokeColor : '#31d490',
strokeWidth : 2.5,
strokeOpacity : .8,
highlight : false
});
board.create('text', [-3.5, 2.8, function() { return ' '; }], {
useMathJax : true,
fontSize : 13,
strokeColor : 'black',
fixed : true,
highlight : false
});
board.create('text', [-3.5, 2.3, function() { return '
'; }], {
useMathJax : true,
fontSize : 13,
strokeColor : 'black',
fixed : true,
highlight : false
});
board.create('text', [-3.5, 2.3, function() { return ' '; }], {
useMathJax : true,
fontSize : 13,
strokeColor : 'black',
fixed : true,
highlight : false
});
board.create('text', [1.5, -2, function() { return '
'; }], {
useMathJax : true,
fontSize : 13,
strokeColor : 'black',
fixed : true,
highlight : false
});
board.create('text', [1.5, -2, function() { return ' '; }], {
useMathJax : true,
fontSize : 13,
strokeColor : 'black',
fixed : true,
highlight : false
});
board.create('text', [1.5, -2.5, function() { return '
'; }], {
useMathJax : true,
fontSize : 13,
strokeColor : 'black',
fixed : true,
highlight : false
});
board.create('text', [1.5, -2.5, function() { return ' '; }],{
useMathJax : true,
fontSize : 13,
strokeColor : 'black',
fixed : true,
highlight : false
});
g0.on('drag', function() {
var x = g0.X();
g1.moveTo([x, f(x)]);
g2.moveTo([x, g(x)]);
board.update();
});
board.fullUpdate();
})();
"; }
],
{
fontSize : 15
});*/
board.unsuspendUpdate();
}
}
function addDerivative() {
if (JXG.isFunction(f)) {
board.create('functiongraph',[JXG.Math.Numerics.D(f),
function(){
var c = new JXG.Coords(JXG.COORDS_BY_SCREEN,[0,0],board);
return c.usrCoords[1];
},
function(){
var c = new JXG.Coords(JXG.COORDS_BY_SCREEN,[board.canvasWidth,0],board);
return c.usrCoords[1];
}], {
dash : 2,
strokeWidth : 2,
strokeColor : '#3ac946'
});
}
}
document.getElementById('plot').onclick = plotter;
document.getElementById('clear all').onclick = clearAll;
document.getElementById('add tangent').onclick = addTangent;
document.getElementById('add Derivative').onclick = addDerivative;
})();
'; }],{
useMathJax : true,
fontSize : 13,
strokeColor : 'black',
fixed : true,
highlight : false
});
g0.on('drag', function() {
var x = g0.X();
g1.moveTo([x, f(x)]);
g2.moveTo([x, g(x)]);
board.update();
});
board.fullUpdate();
})();
"; }
],
{
fontSize : 15
});*/
board.unsuspendUpdate();
}
}
function addDerivative() {
if (JXG.isFunction(f)) {
board.create('functiongraph',[JXG.Math.Numerics.D(f),
function(){
var c = new JXG.Coords(JXG.COORDS_BY_SCREEN,[0,0],board);
return c.usrCoords[1];
},
function(){
var c = new JXG.Coords(JXG.COORDS_BY_SCREEN,[board.canvasWidth,0],board);
return c.usrCoords[1];
}], {
dash : 2,
strokeWidth : 2,
strokeColor : '#3ac946'
});
}
}
document.getElementById('plot').onclick = plotter;
document.getElementById('clear all').onclick = clearAll;
document.getElementById('add tangent').onclick = addTangent;
document.getElementById('add Derivative').onclick = addDerivative;
})();









![\begin{aligned}f'(x) &=\lim_{h\to 0} \frac{f(x+h)-f(x)}{h} \\ &=\lim_{h\to 0} \frac{[a(x+h)+b]-[ax+b]}{h} \\ &=\lim_{h\to 0} a \\ &=a.\end{aligned} \begin{aligned}f'(x) &=\lim_{h\to 0} \frac{f(x+h)-f(x)}{h} \\ &=\lim_{h\to 0} \frac{[a(x+h)+b]-[ax+b]}{h} \\ &=\lim_{h\to 0} a \\ &=a.\end{aligned}](https://mycourses.aalto.fi/filter/tex/pix.php/5af936863c453fd1ea52d94c4e9b5344.gif)





















![\begin{aligned}\frac{(f+g)(x+h)-(f+g)(x)}{h} \ & \ = \ \frac{[f(x+h)+g(x+h)]-[f(x)+g(x)]}{h} \\ & \ = \ \frac{f(x+h)-f(x)}{h}+\frac{g(x+h)-g(x)}{h}\end{aligned} \begin{aligned}\frac{(f+g)(x+h)-(f+g)(x)}{h} \ & \ = \ \frac{[f(x+h)+g(x+h)]-[f(x)+g(x)]}{h} \\ & \ = \ \frac{f(x+h)-f(x)}{h}+\frac{g(x+h)-g(x)}{h}\end{aligned}](https://mycourses.aalto.fi/filter/tex/pix.php/ef8575955c1913eb61f3bda0de6c3ee8.gif)













![\begin{aligned}\frac{d}{dx} [(x^4-2)(2x+1)] &= \frac{d}{dx}(x^4-2) \cdot (2x+1) + (x^4-2) \cdot \frac{d}{dx}(2x + 1) \\ &= 4x^3(2x+1) + 2(x^4-2) \\ &= 8x^4+4x^3+2x^4-4 \\ &= 10x^4+4x^3-4.\end{aligned} \begin{aligned}\frac{d}{dx} [(x^4-2)(2x+1)] &= \frac{d}{dx}(x^4-2) \cdot (2x+1) + (x^4-2) \cdot \frac{d}{dx}(2x + 1) \\ &= 4x^3(2x+1) + 2(x^4-2) \\ &= 8x^4+4x^3+2x^4-4 \\ &= 10x^4+4x^3-4.\end{aligned}](https://mycourses.aalto.fi/filter/tex/pix.php/8c708f0f3c9ec809601fbd059363c2b4.gif)
![\frac{d}{dx} [(x^4-2)(2x+1)] = \frac{d}{dx} (2x^5 +x^4 -4x -2) = 10x^4 +4x^3 -4. \frac{d}{dx} [(x^4-2)(2x+1)] = \frac{d}{dx} (2x^5 +x^4 -4x -2) = 10x^4 +4x^3 -4.](https://mycourses.aalto.fi/filter/tex/pix.php/d030d685c2973158b90ad35a97a50d5b.gif)







![x_0\in \, ]a,b[ x_0\in \, ]a,b[](https://mycourses.aalto.fi/filter/tex/pix.php/b4b89672d69ecf8369f43f7dd31f0d2c.gif)

![]x_0-\delta,x_0+\delta[ ]x_0-\delta,x_0+\delta[](https://mycourses.aalto.fi/filter/tex/pix.php/c9bd44b465175498c9476b6701b55fca.gif)





![c\in \, ]x_0,x[ c\in \, ]x_0,x[](https://mycourses.aalto.fi/filter/tex/pix.php/5c97c28ce97d3f291e533efe3f450068.gif)



![\begin{aligned}\sin'(t) & = \lim_{h\to 0} \frac{\sin(t+h)-\sin(t)}{h} \\
& = \lim_{h\to 0} \frac{[\sin(t)\cos(h)+\cos(t)\sin(h)]-\sin(t)}{h} \\
& = \lim_{h\to 0}\sin(t)\frac{\cos(h)-1}{h}+\lim_{h\to 0}\cos(t)\frac{\sin(h)}{h}.
\end{aligned} \begin{aligned}\sin'(t) & = \lim_{h\to 0} \frac{\sin(t+h)-\sin(t)}{h} \\
& = \lim_{h\to 0} \frac{[\sin(t)\cos(h)+\cos(t)\sin(h)]-\sin(t)}{h} \\
& = \lim_{h\to 0}\sin(t)\frac{\cos(h)-1}{h}+\lim_{h\to 0}\cos(t)\frac{\sin(h)}{h}.
\end{aligned}](https://mycourses.aalto.fi/filter/tex/pix.php/43dab0c7e1606d265f8428433a47b025.gif)




























![\frac{f(g(x+h))-f(g(x))}{h}=[E(k(h))+f'(g(x))]\frac{g(x+h)-g(x)}{h}. \frac{f(g(x+h))-f(g(x))}{h}=[E(k(h))+f'(g(x))]\frac{g(x+h)-g(x)}{h}.](https://mycourses.aalto.fi/filter/tex/pix.php/4772424382ad3806e0cca96db8c05fd1.gif)

![[E(k(h))+f'(g(x))]\frac{g(x+h)-g(x)}{h}\to f'(g(x))g'(x). [E(k(h))+f'(g(x))]\frac{g(x+h)-g(x)}{h}\to f'(g(x))g'(x).](https://mycourses.aalto.fi/filter/tex/pix.php/57e9195f36e9ff554cd408a7b174bd50.gif)

















![x_0\in [a,b] x_0\in [a,b]](https://mycourses.aalto.fi/filter/tex/pix.php/f1f8b7afdbcc5f31096799e43c43711e.gif)